16
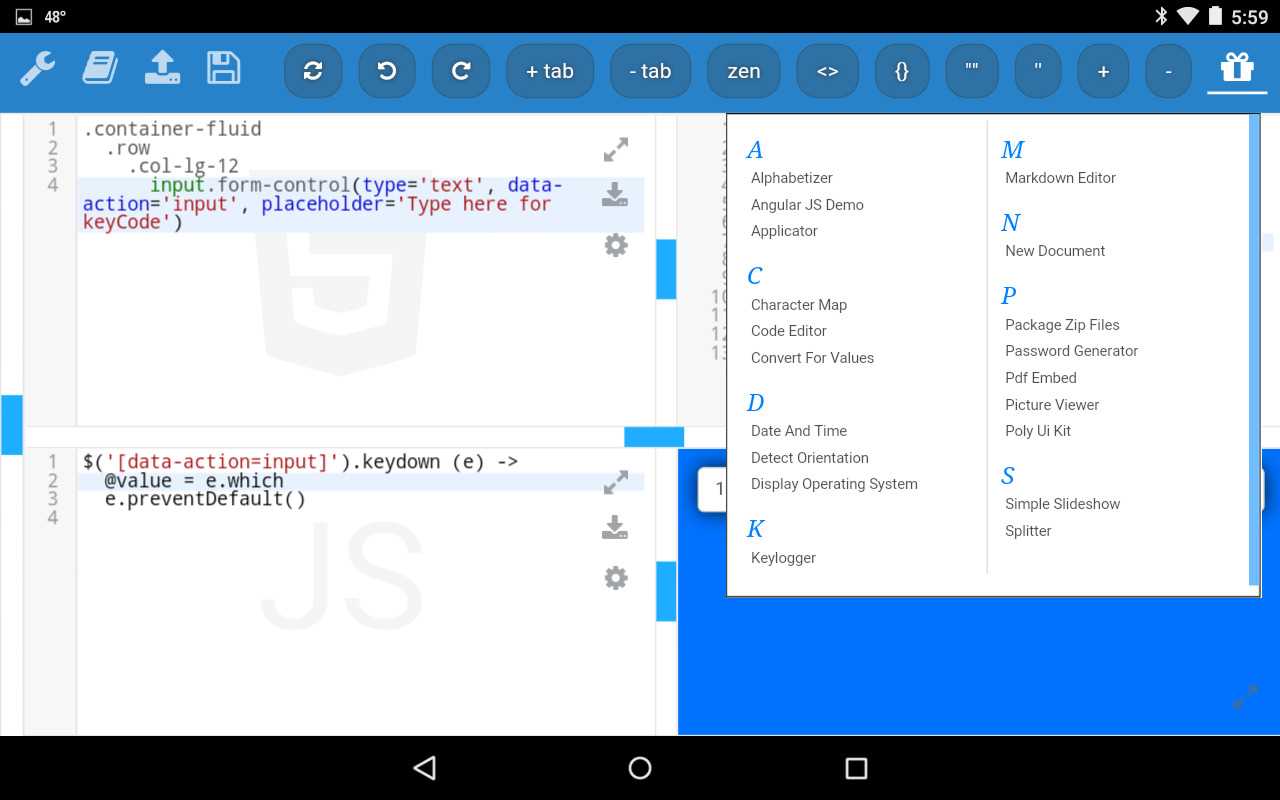
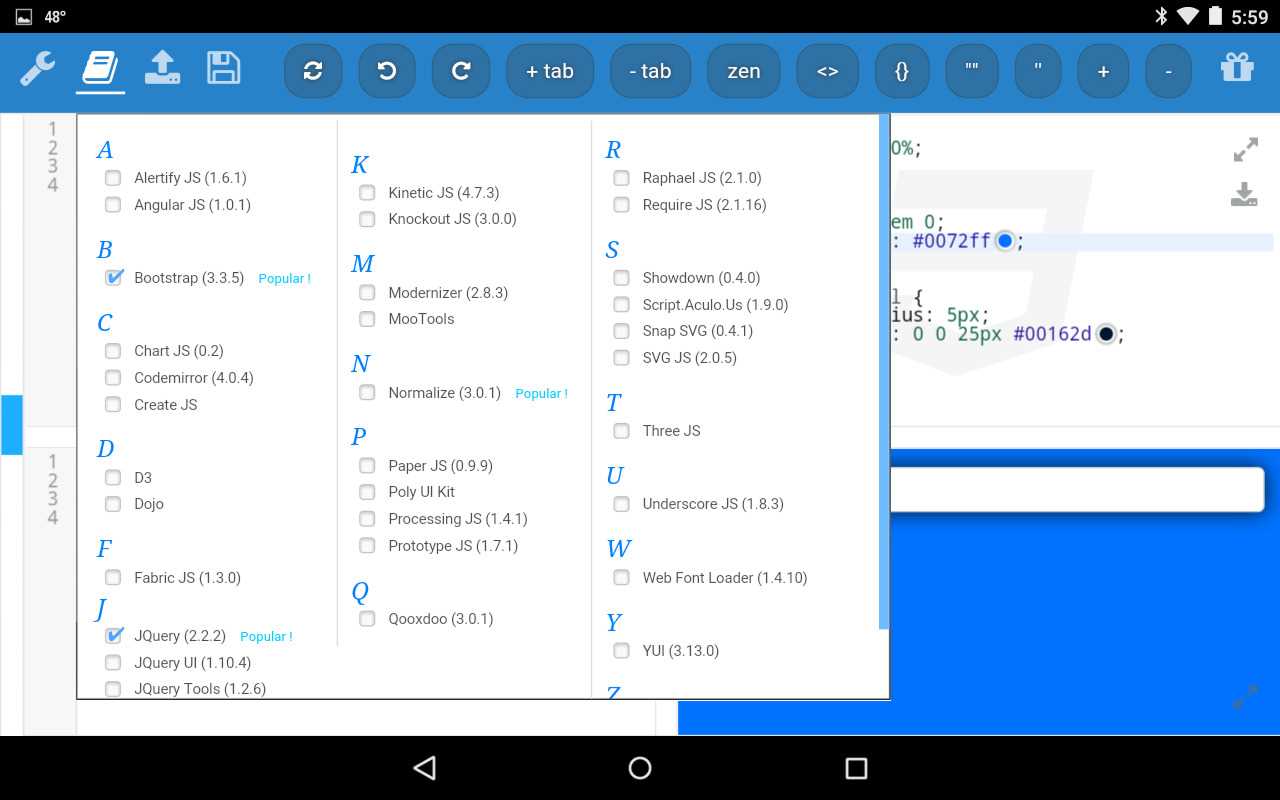
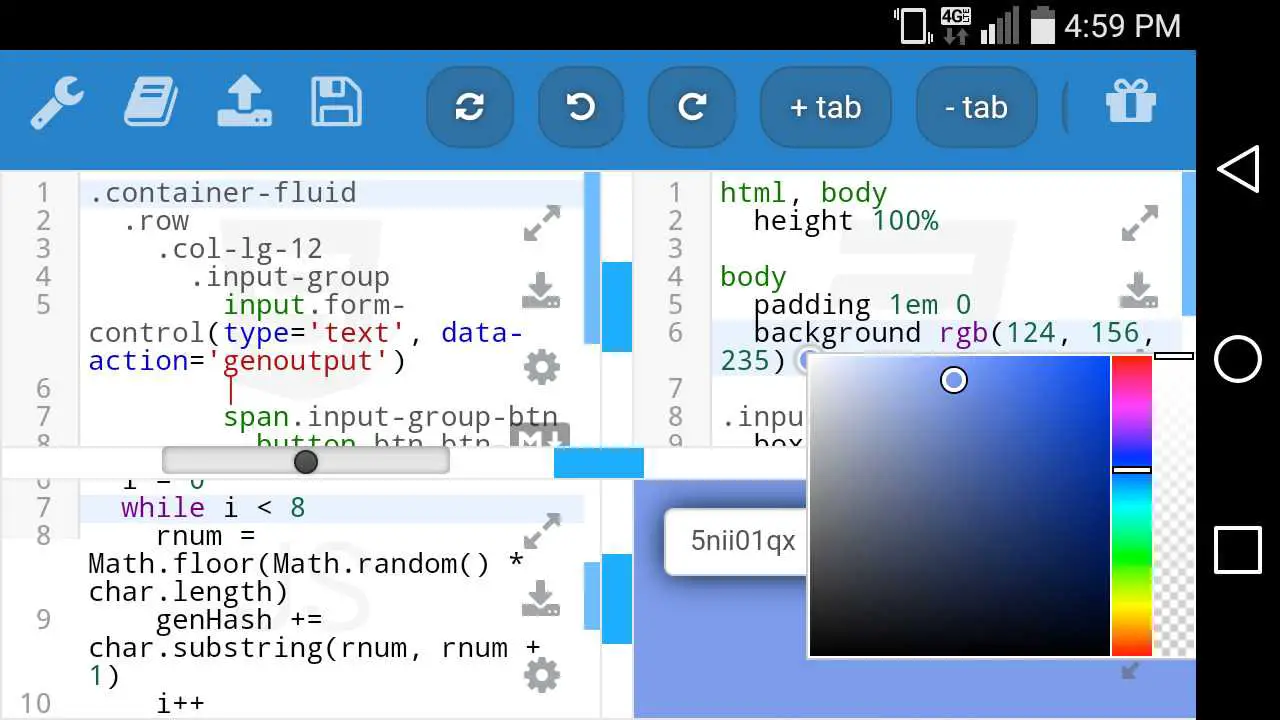
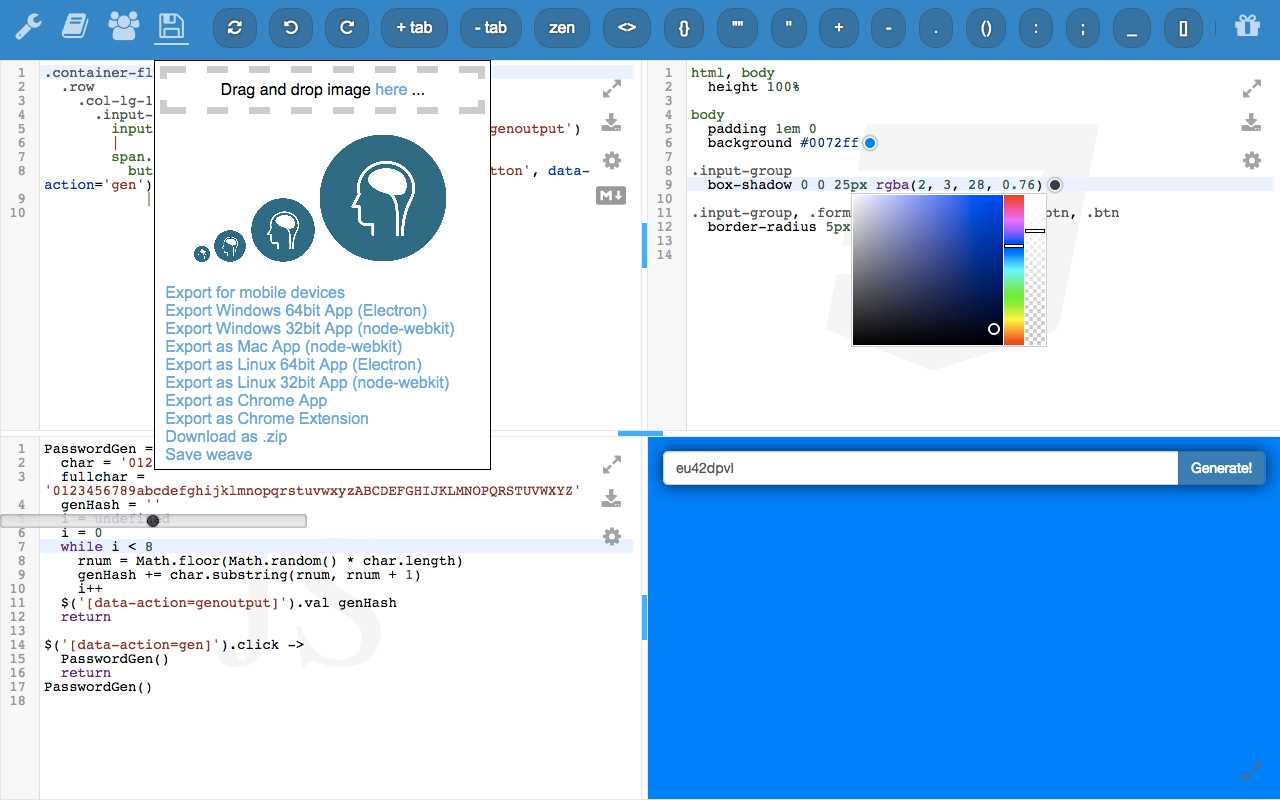
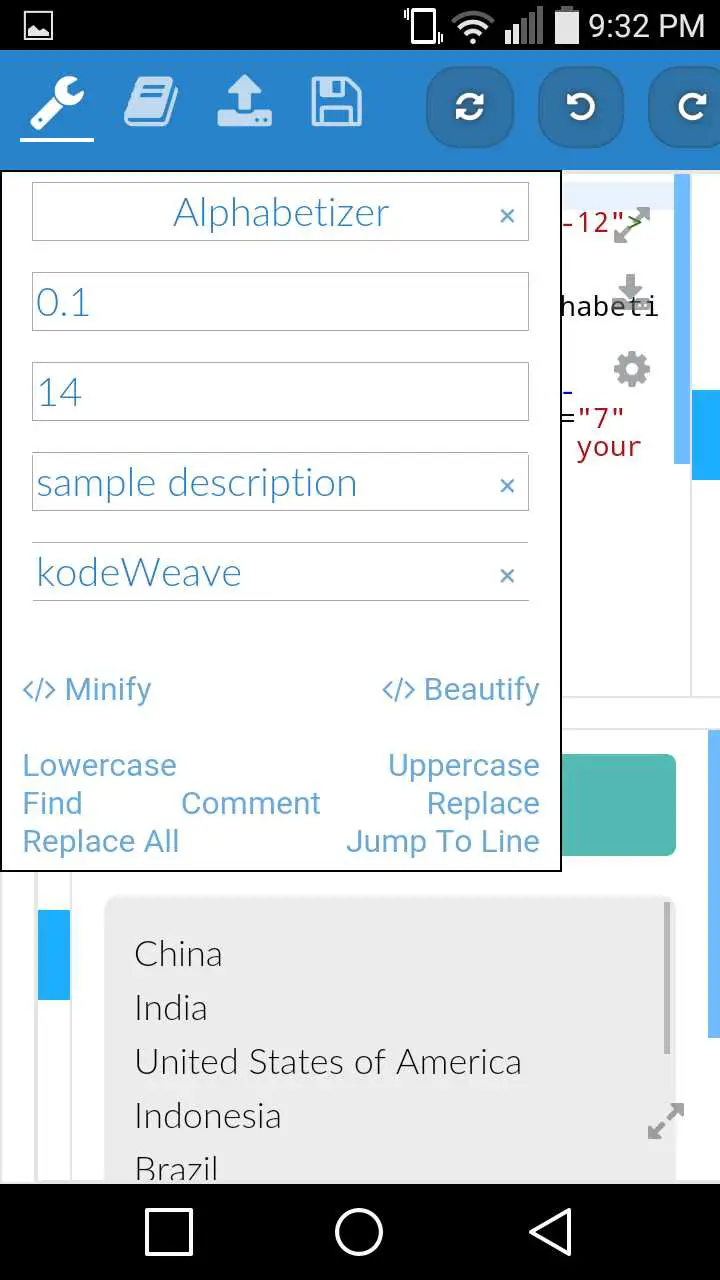
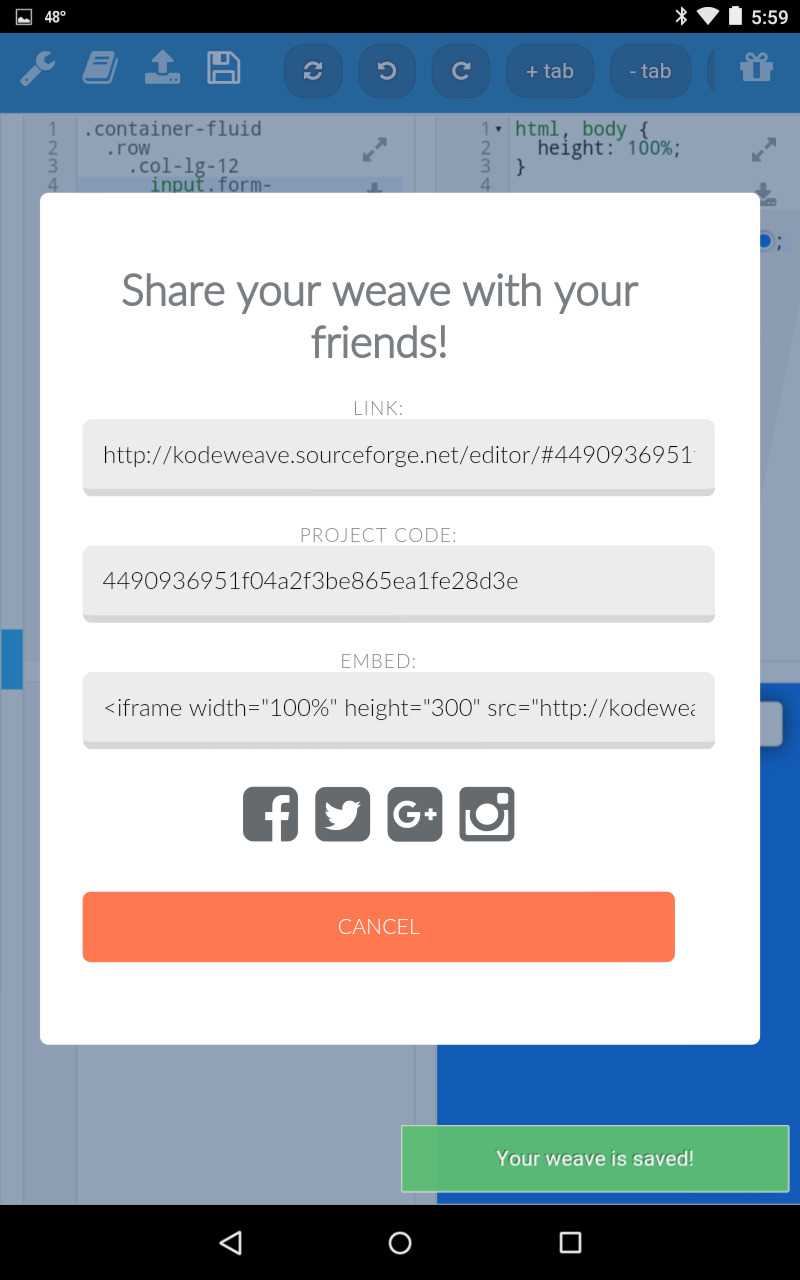
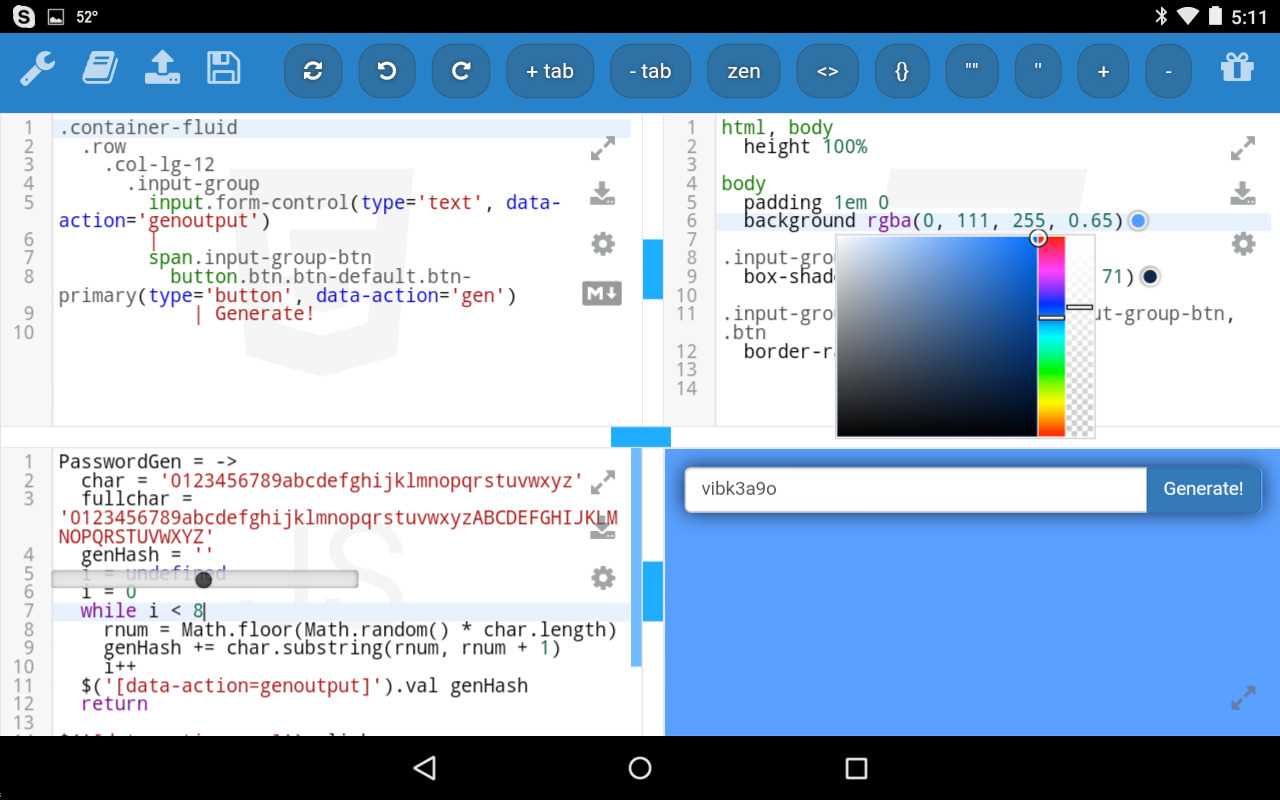
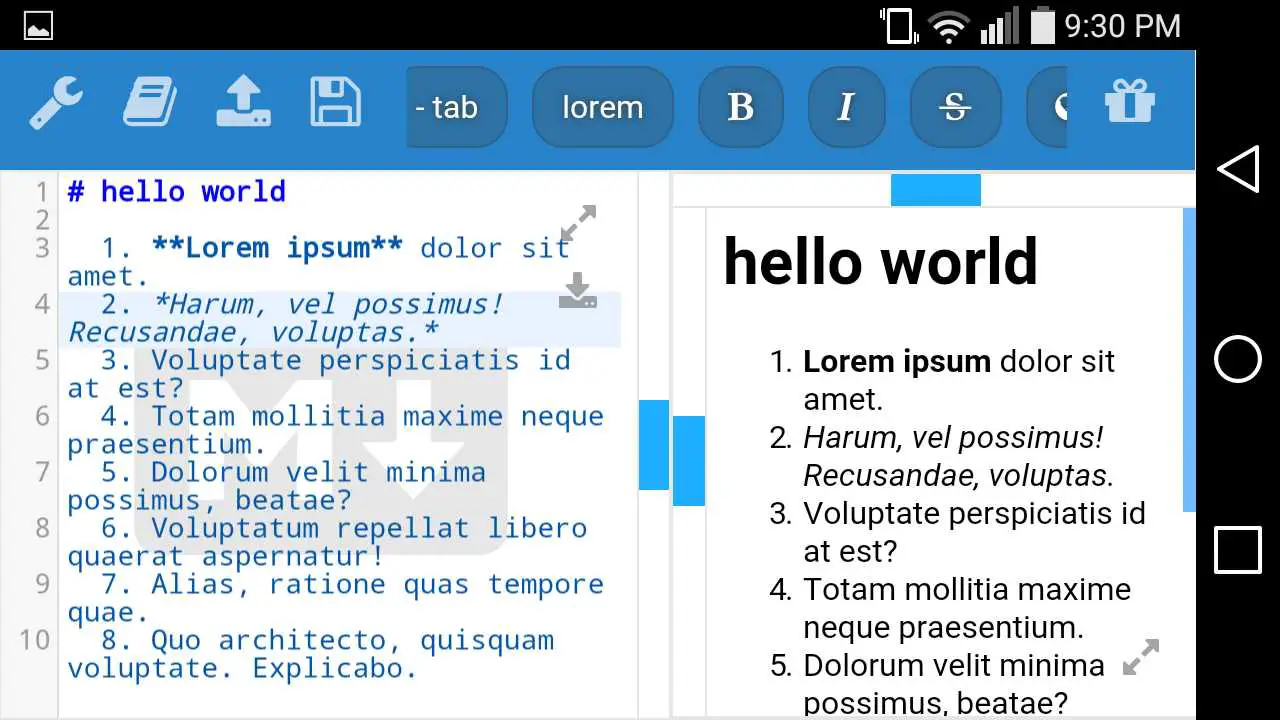
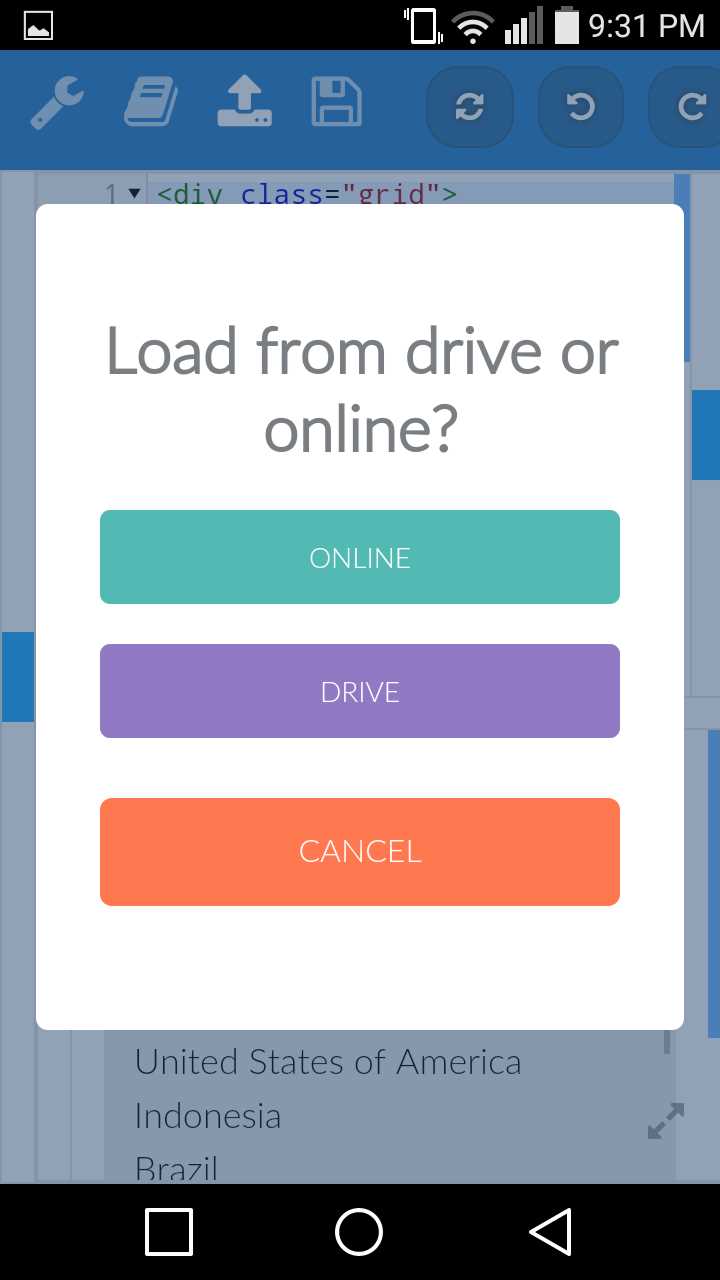
kodeWeave est un terrain de jeu de codage en temps réel pour HTML, CSS et Javascript.Semblable à JSFiddle et JSBin, mais kodeWeave a été conçu pour fonctionner hors ligne mais également en tant qu'application de prototypage pour créer des applications pour les systèmes d'exploitation de bureau sur les appareils mobiles.(PhoneGap Build est recommandé pour les appareils mobiles) kodeWeave similaire à jsfiddle, jsbin, dabblet, liveweave, codepen, cssdeck, cssdesk, tinkerbin d3 aire de jeux, plunker et pastebin, mais vous permet d'exporter votre application Web en tant qu'application de bureau et / ou chrome.
Site Internet:
http://kodeweave.sourceforge.net/traits
Les catégories
Alternatives à kodeWeave pour Web
122
82
50
34
24
19
16
14
14
8
Coding Ground
Compilez et exécutez vos langages de programmation préférés en ligne, cliquez sur l'un des éléments suivants pour continuer!Technologies Web, formatage de texte, utilitaires utiles, langages de programmation.
- Gratuite
- Web
8
6
6
6
Base64-Image.net
Convertissez l'image en base64 en ligne.Faites simplement glisser et déposez vos images et obtenez la chaîne base64 aux formats CSS, HTML, XHTML, HTML5 et XML.
- Gratuite
- Web