34
Repl.it
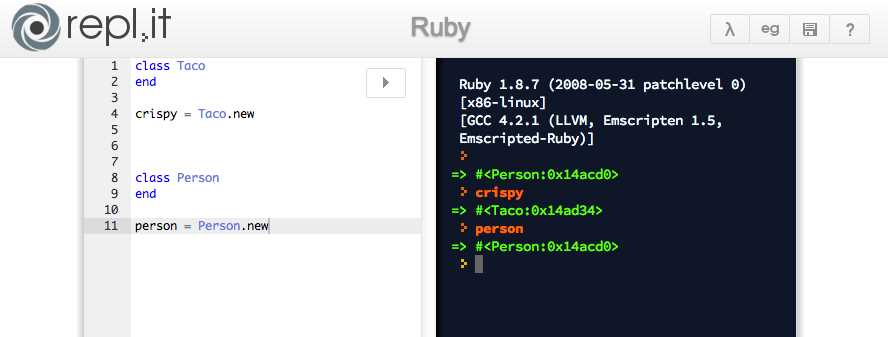
Repl.it est un environnement de développement cloud collaboratif complet dans le navigateur, comprenant tout, des linters et des débogueurs aux packages tiers, en passant par l'hébergement et le déploiement.
- Freemium
- Web
Repl.it est un environnement de développement cloud collaboratif complet dans le navigateur, comprenant tout, des linters et des débogueurs aux packages tiers, en passant par l'hébergement et le déploiement.CARACTÉRISTIQUES - Édition collaborative de code en temps réel.- Chat en direct dans l'espace de travail.- Moteur de calcul partagé.- Partagez votre code en direct sur le Web avec une intégration facile à utiliser.
Site Internet:
https://repl.ittraits
Les catégories
Alternatives à Repl.it pour toutes les plateformes avec n'importe quelle licence
147
Google Chrome Developer Tools
Les outils de développement de Google Chrome fournissent un environnement intégré pour le débogage, l'optimisation et la compréhension d'une application Web ou d'un site Web fonctionnant dans Google Chrome.
122
82
55
JS Bin
JS Bin est un éditeur HTML, CSS et Javascript gratuit en ligne.Il a une sortie en direct pour que vous puissiez voir ce que vous faites..
- Freemium
41
Ideone
ideone.com est un ... pastebin.Mais une boîte à pâte comme aucune autre sur Internet.Une expression plus précise serait «mini IDE en ligne et outil de débogage».
- Gratuite
32
Firefox Developer Tools
Examinez, modifiez et déboguez HTML, CSS et JavaScript sur le bureau et sur mobile.
24
19
18
16
16
14
12
HTMLPen.com
HTMLPen est un outil pour créer des fichiers HTML avec des éditeurs visuels et de code et des aperçus instantanés.C'est également une plate-forme pour présenter vos projets HTML, votre code et vos exemples de code.Il peut ouvrir de très gros fichiers (TB +) et effectuer des recherches regex, des comptages et des exportations.
- Gratuite
- Web
11
8
Coding Ground
Compilez et exécutez vos langages de programmation préférés en ligne, cliquez sur l'un des éléments suivants pour continuer!Technologies Web, formatage de texte, utilitaires utiles, langages de programmation.
- Gratuite
- Web