14
Dabblet
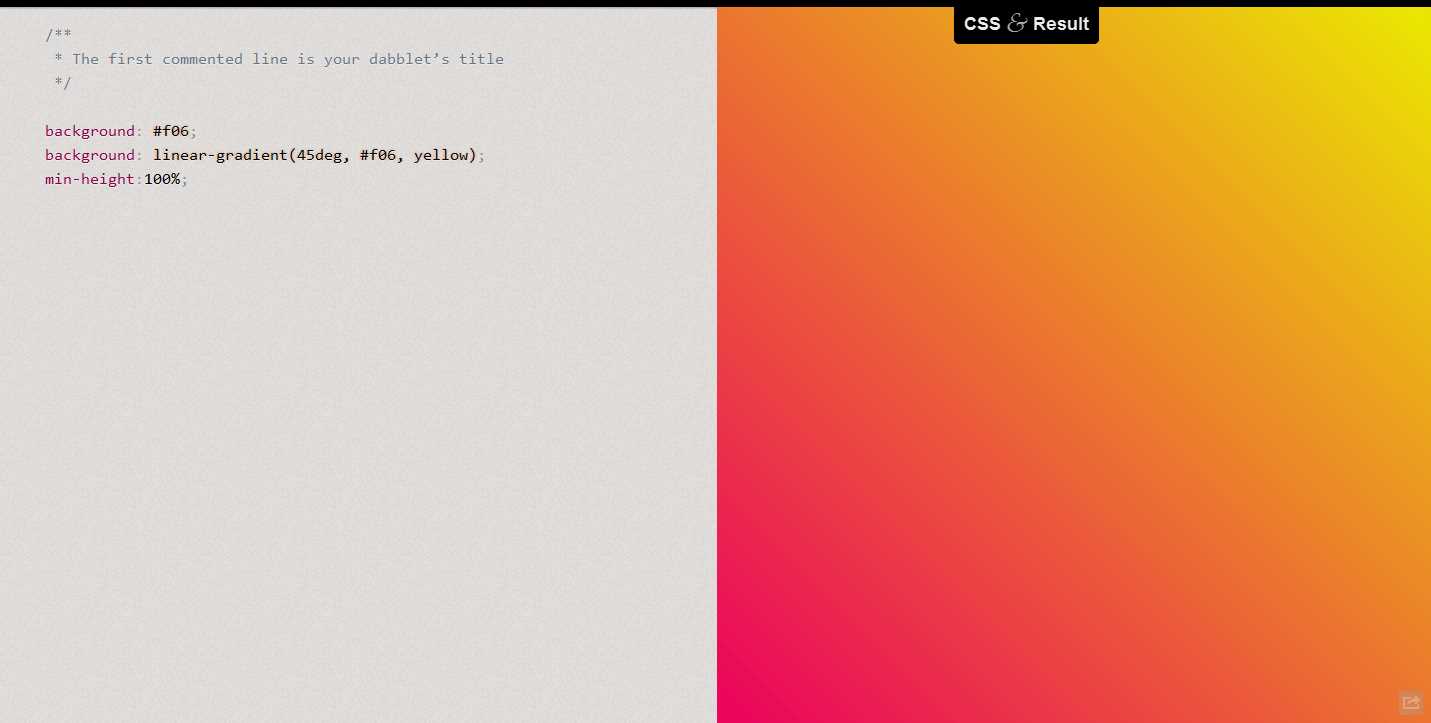
dabblet est un terrain de jeu interactif pour tester rapidement des extraits de code CSS et HTML.Il utilise -prefix-free, de sorte que vous n'aurez pas à ajouter de préfixe dans votre code CSS.
- Gratuite
- Web
dabblet est un terrain de jeu interactif pour tester rapidement des extraits de code CSS et HTML.Il utilise -prefix-free, de sorte que vous n'aurez pas à ajouter de préfixe dans votre code CSS.Vous pouvez enregistrer votre travail dans Github Gists, l'intégrer dans d'autres sites Web et le partager avec d'autres.
Site Internet:
http://dabblet.com/traits
Les catégories
Alternatives à Dabblet pour toutes les plateformes avec n'importe quelle licence
158
Pastebin.com
Le site Web est principalement utilisé par les programmeurs pour stocker des morceaux de code source ou des informations de configuration, mais n'importe qui est plus que bienvenu pour coller n'importe quel type de texte.
- Freemium
122
82
55
JS Bin
JS Bin est un éditeur HTML, CSS et Javascript gratuit en ligne.Il a une sortie en direct pour que vous puissiez voir ce que vous faites..
- Freemium
34
24
19
16
16
12
HTMLPen.com
HTMLPen est un outil pour créer des fichiers HTML avec des éditeurs visuels et de code et des aperçus instantanés.C'est également une plate-forme pour présenter vos projets HTML, votre code et vos exemples de code.Il peut ouvrir de très gros fichiers (TB +) et effectuer des recherches regex, des comptages et des exportations.
- Gratuite
- Web
8
8
Coding Ground
Compilez et exécutez vos langages de programmation préférés en ligne, cliquez sur l'un des éléments suivants pour continuer!Technologies Web, formatage de texte, utilitaires utiles, langages de programmation.
- Gratuite
- Web
7
5