2
Codeply
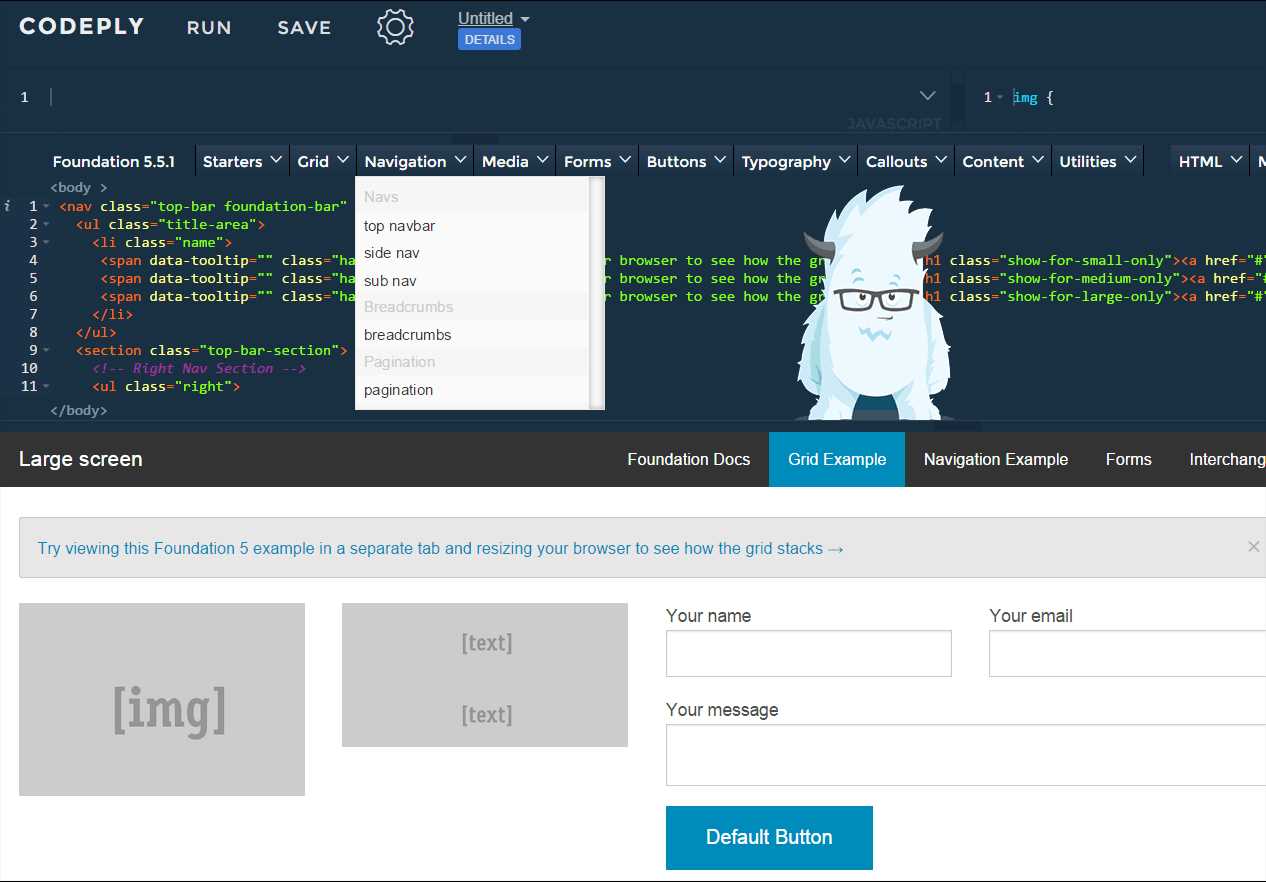
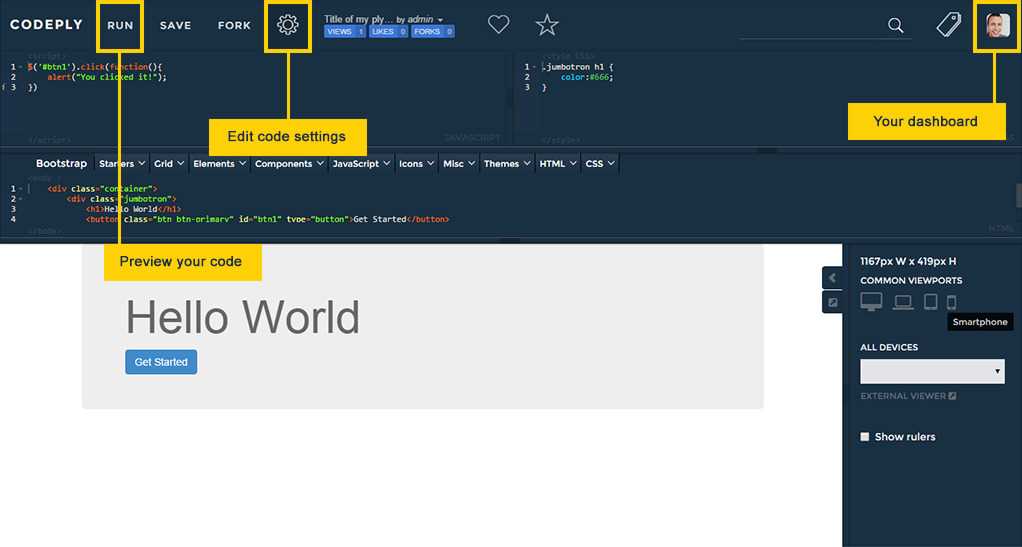
Codeply est un éditeur qui vous permet d'exécuter et de prévisualiser votre code HTML, CSS et JavaScript à partir de n'importe quel navigateur Web moderne.
- Gratuite
- Web
Codeply est un éditeur qui vous permet d'exécuter et de prévisualiser votre code HTML, CSS et JavaScript à partir de n'importe quel navigateur Web moderne.Vous avez vu cette capacité dans d'autres outils comme JSFiddle, Codepen et Bootply.Mais, Codeply est différent car ce n'est pas seulement un éditeur de code.Codeply facilite la conception et le développement Web réactifs en vous permettant de tirer parti du cadre réactif de votre choix.Codeply est intégré à des cadres réactifs comme Bootstrap, Foundation, PureCSS et Skeleton.Cette fonctionnalité unique permet d'apprendre, de prototyper et de construire rapidement en utilisant le framework de votre choix....
Site Internet:
http://codeply.comLes catégories
Alternatives à Codeply pour toutes les plateformes avec n'importe quelle licence
158
Pastebin.com
Le site Web est principalement utilisé par les programmeurs pour stocker des morceaux de code source ou des informations de configuration, mais n'importe qui est plus que bienvenu pour coller n'importe quel type de texte.
- Freemium
122
82
55
JS Bin
JS Bin est un éditeur HTML, CSS et Javascript gratuit en ligne.Il a une sortie en direct pour que vous puissiez voir ce que vous faites..
- Freemium
34
24
16
16
14
12
HTMLPen.com
HTMLPen est un outil pour créer des fichiers HTML avec des éditeurs visuels et de code et des aperçus instantanés.C'est également une plate-forme pour présenter vos projets HTML, votre code et vos exemples de code.Il peut ouvrir de très gros fichiers (TB +) et effectuer des recherches regex, des comptages et des exportations.
- Gratuite
- Web
9
HTMLhouse
Publiez rapidement du HTML avec l'éditeur Web open source, HTMLhouse.Utilisez l'éditeur / aperçu en temps réel pour créer votre page HTML et appuyez sur publier lorsque vous avez terminé.C'est ça!
- Gratuite
- Chrome
- Web
- Self-Hosted
8
Coding Ground
Compilez et exécutez vos langages de programmation préférés en ligne, cliquez sur l'un des éléments suivants pour continuer!Technologies Web, formatage de texte, utilitaires utiles, langages de programmation.
- Gratuite
- Web
6
5