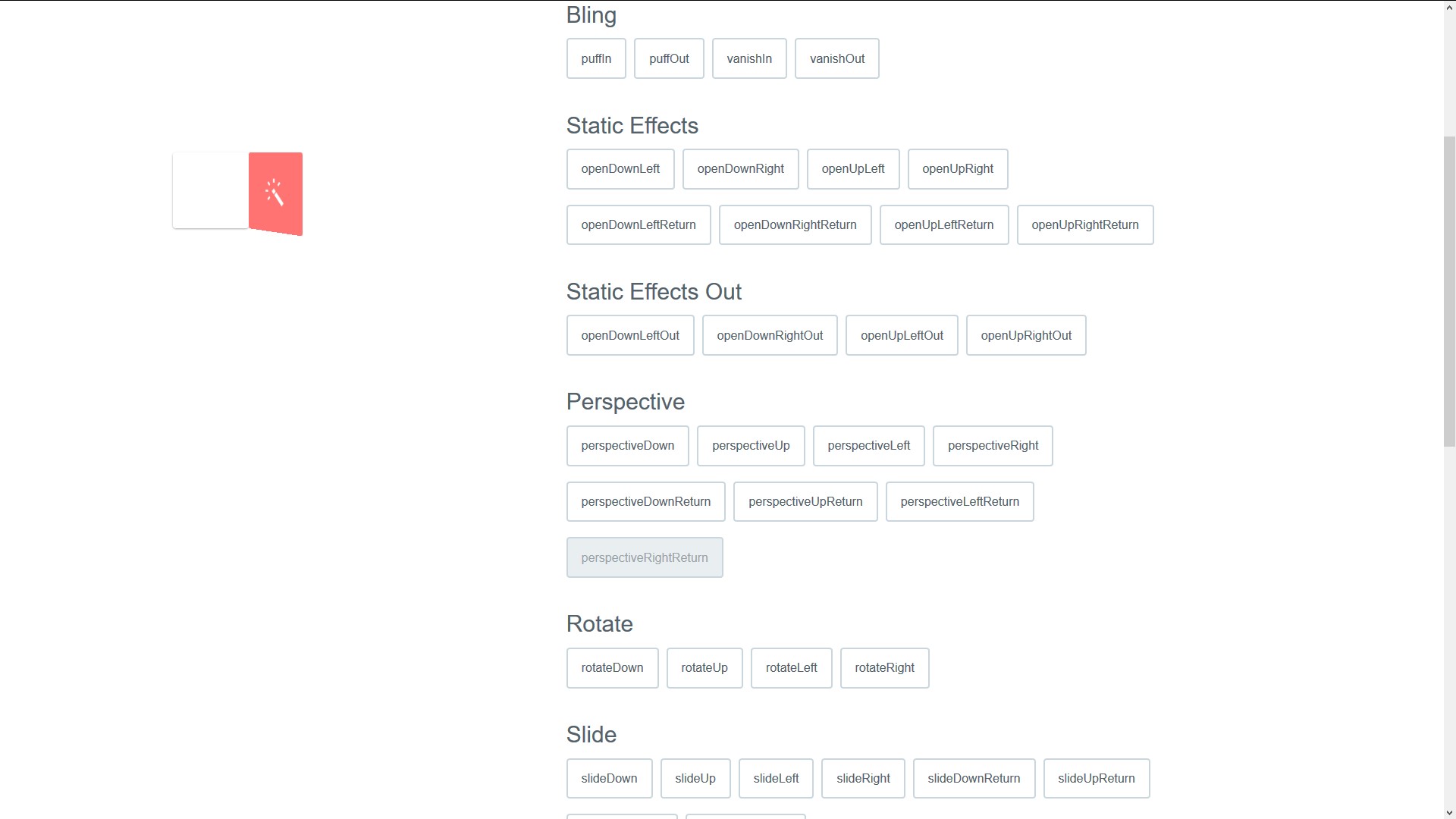
Animations CSS3 avec effets spéciaux.
Site Internet:
https://www.minimamente.com/example/magic_animations/Les catégories
Alternatives à Magic Animations CSS3 pour toutes les plateformes avec n'importe quelle licence
3
2
Animate.css
Animate.css est un tas d'animations sympas, amusantes et multi-navigateurs à utiliser dans vos projets.Idéal pour l'accentuation, les pages d'accueil, les curseurs et la génialité juste d'ajouter de l'eau.
- Gratuite
- Self-Hosted
0
0
Anime.js
Une bibliothèque d'animation Javascript flexible qui fonctionne avec CSS, les transformations individuelles, SVG, les attributs DOM et les objets JS.
- Gratuite
- Self-Hosted
- JavaScript
0
CSShake
J'ai dû faire une animation shake pour un gros projet.Je l'ai fait en vanilla CSS au début.Après l'avoir terminé, j'ai découvert ce plugin cool jQuery par @jackrugile.
- Gratuite
- Self-Hosted
0
CSS Animate
Outil en ligne pour créer des animations d'images clés CSS3 natives.Vous pouvez générer facilement et rapidement une animation CSS3 cohérente à l'aide d'une interface utilisateur simple sans aucun codage.
- Gratuite
0
basicScroll
Défilement de parallaxe autonome pour mobile et bureau avec des variables CSS.
- Gratuite
- Self-Hosted
- CSS
0
Hover.css
Une collection d'effets de survol propulsés par CSS3 à appliquer aux liens, boutons, logos, etc.
- Gratuite
- Self-Hosted
0
DynCSS
DynCSS analyse votre CSS pour les règles -dyn- (attribut).Ces règles sont des expressions Javascript évaluées sur les événements du navigateur comme le défilement et le redimensionnement.
- Gratuite
- Self-Hosted