0
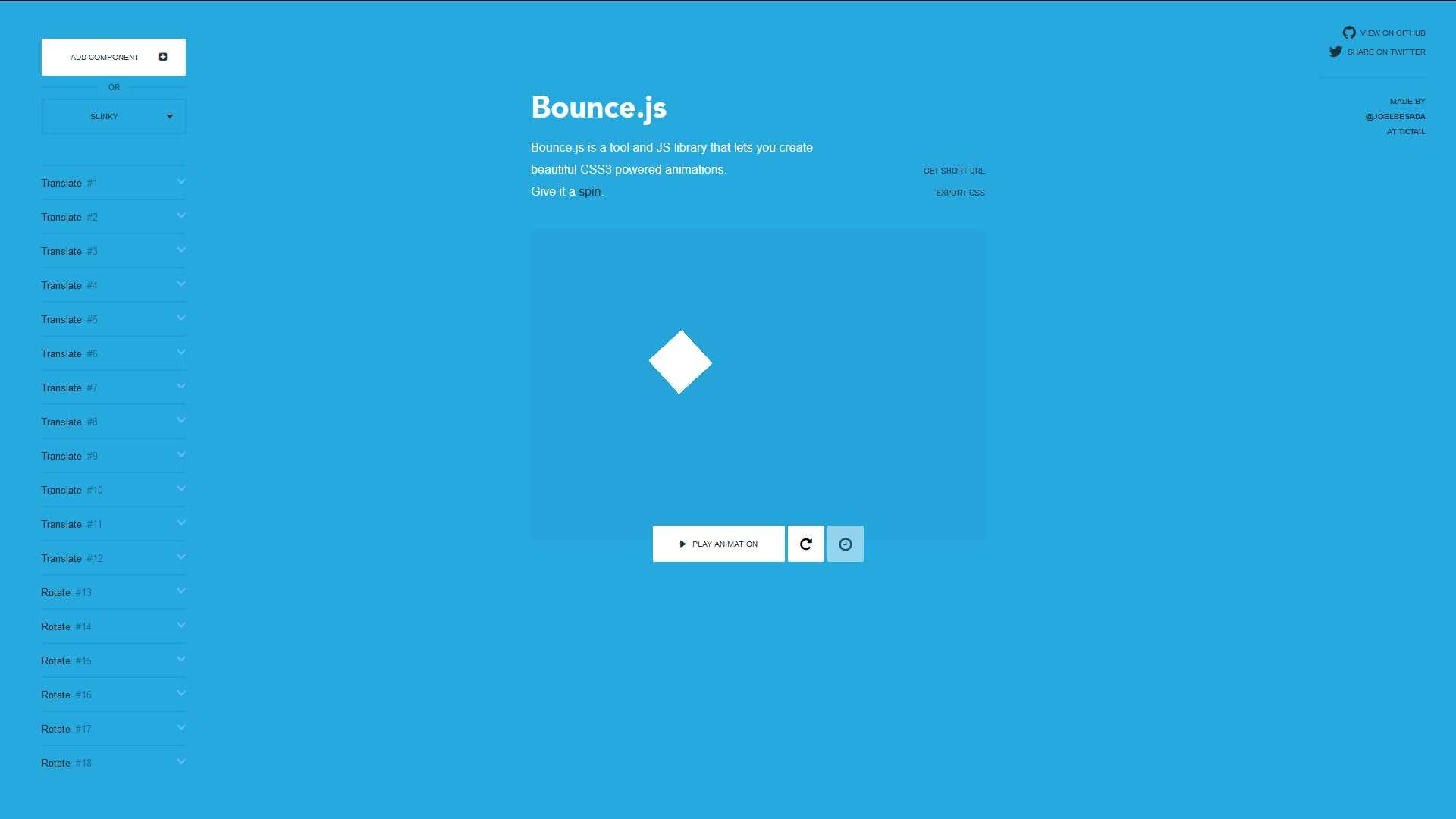
Bounce.js est un outil et une bibliothèque JS pour générer de belles animations d'images clés propulsées par CSS3.L'outil sur bouncejs.com vous permet de générer des images clés statiques qui peuvent être utilisées sans JavaScript supplémentaire, mais si vous souhaitez que votre application les génère à la volée, vous pouvez utiliser la bibliothèque Bounce.js.
Site Internet:
http://bouncejs.com/traits
Les catégories
Alternatives à Bounce.js pour toutes les plateformes avec n'importe quelle licence
3
2
Animate.css
Animate.css est un tas d'animations sympas, amusantes et multi-navigateurs à utiliser dans vos projets.Idéal pour l'accentuation, les pages d'accueil, les curseurs et la génialité juste d'ajouter de l'eau.
- Gratuite
- Self-Hosted
0
CSShake
J'ai dû faire une animation shake pour un gros projet.Je l'ai fait en vanilla CSS au début.Après l'avoir terminé, j'ai découvert ce plugin cool jQuery par @jackrugile.
- Gratuite
- Self-Hosted
0
Hover.css
Une collection d'effets de survol propulsés par CSS3 à appliquer aux liens, boutons, logos, etc.
- Gratuite
- Self-Hosted
0
CSS Animate
Outil en ligne pour créer des animations d'images clés CSS3 natives.Vous pouvez générer facilement et rapidement une animation CSS3 cohérente à l'aide d'une interface utilisateur simple sans aucun codage.
- Gratuite
0
Micron.js
Une bibliothèque de micro-interactions [µ] construite avec des animations CSS et contrôlée par JavaScript Power.
- Gratuite
- Self-Hosted
- JavaScript
- CSS
0
DynCSS
DynCSS analyse votre CSS pour les règles -dyn- (attribut).Ces règles sont des expressions Javascript évaluées sur les événements du navigateur comme le défilement et le redimensionnement.
- Gratuite
- Self-Hosted