14
Dabblet
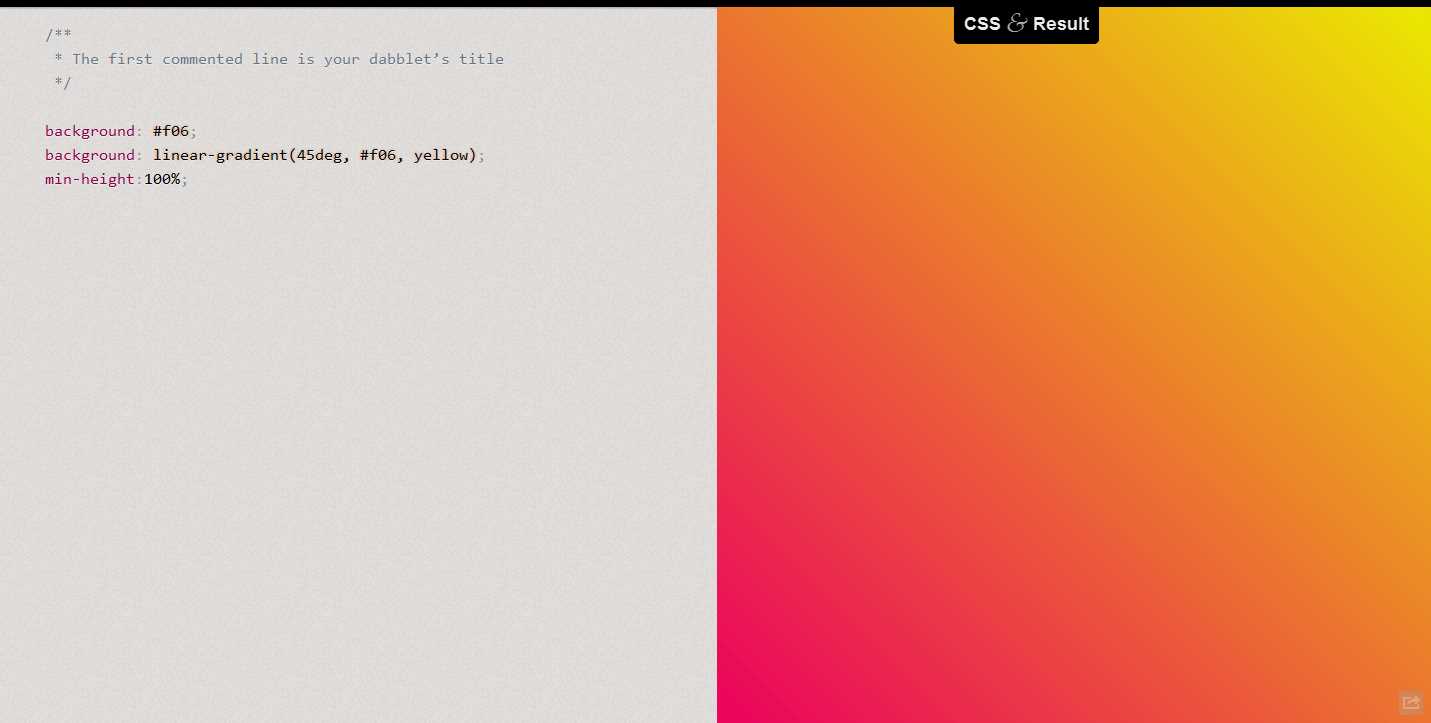
dabblet est un terrain de jeu interactif pour tester rapidement des extraits de code CSS et HTML.Il utilise -prefix-free, de sorte que vous n'aurez pas à ajouter de préfixe dans votre code CSS.
- Gratuite
- Web
dabblet est un terrain de jeu interactif pour tester rapidement des extraits de code CSS et HTML.Il utilise -prefix-free, de sorte que vous n'aurez pas à ajouter de préfixe dans votre code CSS.Vous pouvez enregistrer votre travail dans Github Gists, l'intégrer dans d'autres sites Web et le partager avec d'autres.
Site Internet:
http://dabblet.com/traits
Les catégories
Alternatives à Dabblet pour Web
2
Fiddle Salad
Un terrain de jeu en ligne avec un environnement de codage instantanément prêt qui prend en charge plusieurs préprocesseurs de langage, CSS, HTML et JavaScript.
- Gratuite
- Web
2
code.reloado.com
Testez des extraits HTML / JavaScript / CSS avec un aperçu en temps réel.Vous pouvez également ajouter des bibliothèques (jQuery, YUI etc.) Enregistrez votre travail en un clic.
- Gratuite
- Web
2
1
1
1
1
0
0
0
Blnq Studio
Une plate-forme de développement Web en ligne collaborative utilisant HTML, CSS et JavaScript avec un accent sur les systèmes de conception et les applications financières.