1
Squeezer
Réduisez, compilez et compressez vos sources et images Web.Sur Mac.En un seul clic.
- Payante
- Mac
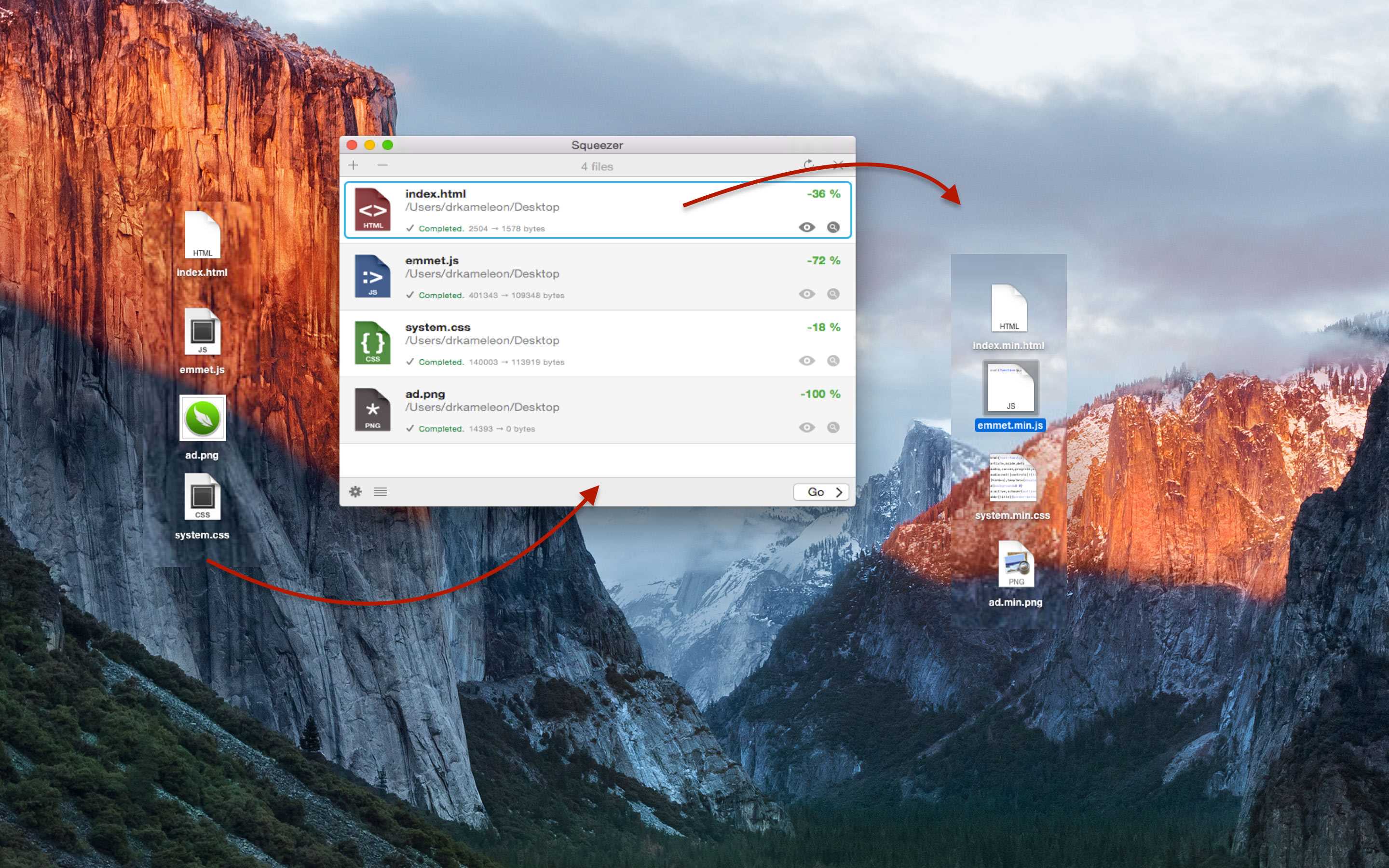
Vous en avez assez de devoir compiler vos scripts manuellement?Voulez-vous optimiser les images de votre site Web?Voulez-vous vraiment accélérer votre site Web en réduisant le volume de fichiers inutiles?Faites simplement glisser et déposer vos fichiers et Squeezer se chargera du reste!Fichiers pris en charge: HTML, CSS, LESS, Stylus, Sass, SCSS, JavaScript, CoffeeScript, Literate CoffeeScript, TypeScript, Babel / ES6, PNG, JPG, GIF, SVG Caractéristiques: - Interface utilisateur intuitive et facile à utiliser - Piles incluses: Vous n'avez pas besoin d'installer quoi que ce soit.Ça marche juste.- Ajoutez ou faites glisser vos fichiers / dossiers - Fonctionne en un seul clic - Deux options d'affichage: Mini ou étendu - Des tonnes de préférences personnalisées, pour adapter Squeezer à vos besoins particuliers - Réduisez les sources: HTML, CSS, Javascript - Optimisez/ Compressez les images: PNG, JPG, GIF, SVG - Compilez (et réduisez): MOINS, Stylet, SCSS, Sass, CoffeeScript, Literate CoffeeScript, TypeScript, Babel / ES6 - Option pour la sortie finale .gzip - Obtenez des informations utiles sur chaque conversiondocument - Ouvrir ou afficher (dans le Finder) tous vos documents convertis - Notifications en arrière-plan intelligent afin de ne pas perturber votre flux de travail
Site Internet:
http://www.squeezerapp.comLes catégories
Alternatives à Squeezer pour Linux
47
43
29
Scout-App
Scout-App est une application de bureau multiplateforme qui offre la puissance de Sass aux mains des concepteurs Web.
- Gratuite
- node-webkit
- Windows
- Mac
- Linux
12
9