0
Rendera
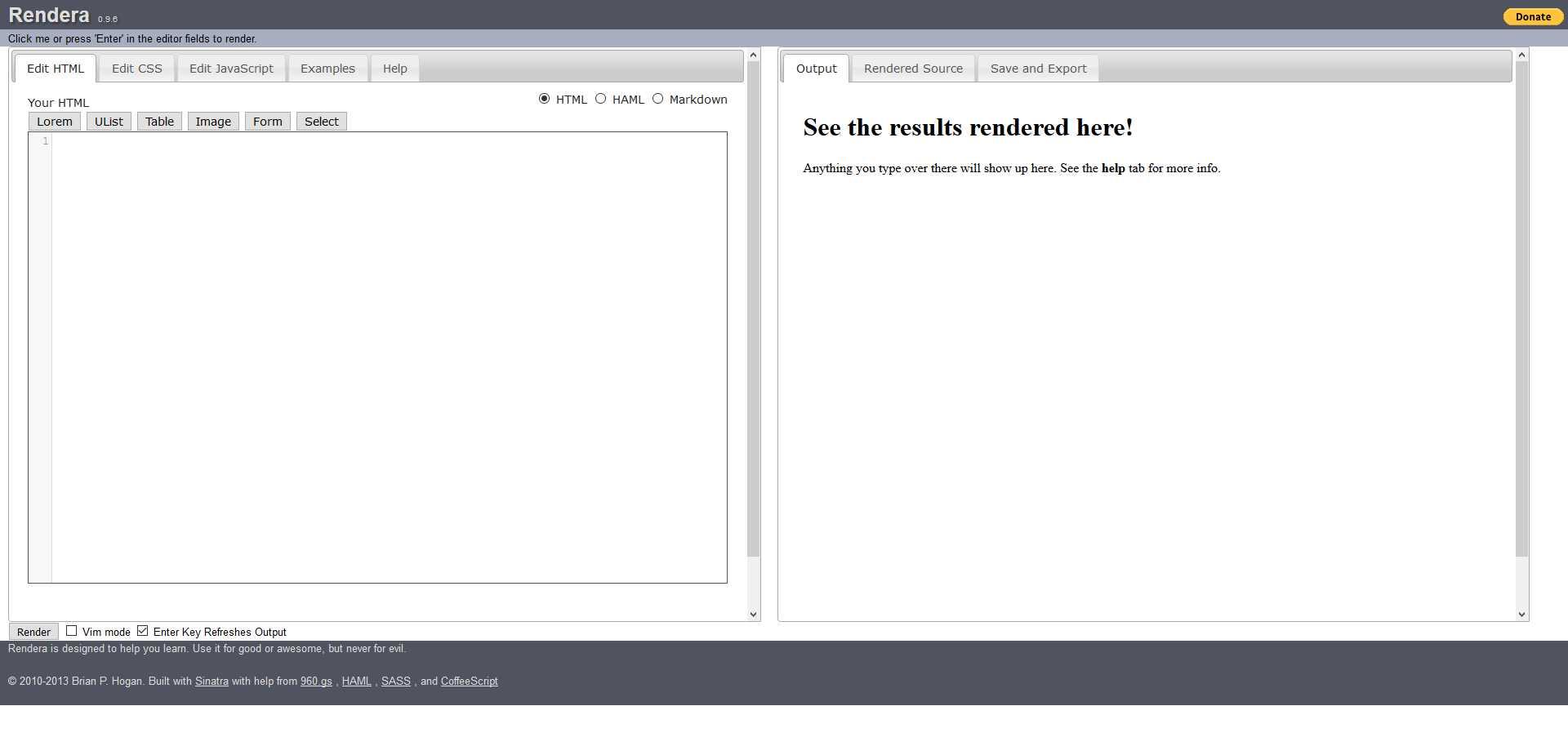
Tapez votre code HTML et voyez-le rendu en temps réel.Ensuite, stylisez-le avec CSS.Vous pouvez utiliser n'importe quelle balise HTML5 ou CSS3 prise en charge par votre navigateur.
- Gratuite
- Web
Tapez votre code HTML et voyez-le rendu en temps réel.Ensuite, stylisez-le avec CSS.Vous pouvez utiliser n'importe quelle balise HTML5 ou CSS3 prise en charge par votre navigateur.Vous voulez apprendre HAML, Sass et CoffeeScript?Nous les soutenons aussi!Vous pouvez également apprendre des nombreux exemples fournis ou créer votre propre exemple et l'envoyer à un ami.
Site Internet:
http://www.rendera.org/traits
Les catégories
Alternatives à Rendera pour Linux
16
5
1
1
0
0
Collaborative.js
Collaborative.js est une bibliothèque JavaScript pour créer des applications et des services Web avec un accès collaboratif aux données (édition de données en direct).
- Payante
- Windows
- Mac
- Linux
- Android
- iPhone
- Windows Phone
- iPad
- Web
- Self-Hosted