5
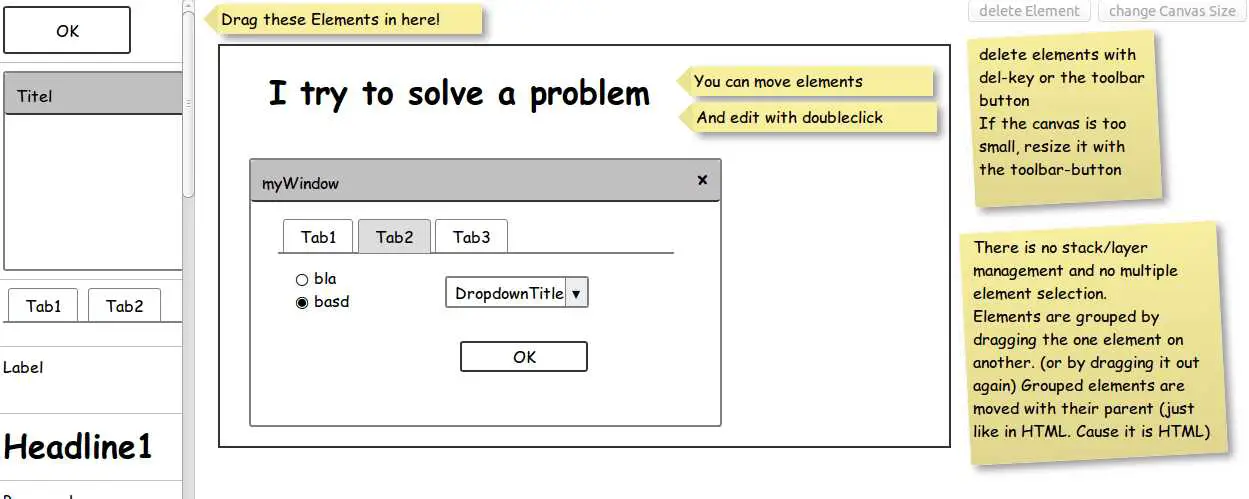
quickMockup
Outil en ligne pour créer des maquettes dans le navigateur.Utilisez la fonction de sauvegarde de votre navigateur pour enregistrer le fichier (juste html pour la visualisation uniquement, sauvegarde complète pour une version modifiable) ou exportez vers codepen pour que les autres les voient.
- Gratuite
- Windows
- Mac
- Linux
- Web
- Self-Hosted
QuickMockup est un outil simple pour créer des maquettes simples d'interfaces et de sites Web.Il est basé sur HTML et amélioré par javascript.UTILISATION L'outil est destiné à permettre de créer rapidement des maquettes d'interfaces afin de communiquer des idées.Il n'est pas destiné aux maquettes de pixels parfaits ni aux maquettes d'interface complexes impliquant plusieurs écrans et des centaines d'éléments.Le groupe cible pour l'instant sont les concepteurs d'interaction / interface ou les développeurs soucieux de la conception qui participent à des projets open source et ont besoin de communiquer leurs idées.Une maquette vaut mille mots dans ce cas.ENREGISTREMENT Vous pouvez simplement enregistrer la page Web avec la fonction de sauvegarde de votre navigateur (par exemple, voir ici pour Firefox).Dans la liste déroulante de la boîte de dialogue d'enregistrement, vous pouvez sélectionner quelque chose comme »page Web complète« et »uniquement HTML«.Si vous enregistrez la «page Web complète», vous conservez l'interactivité (vous pouvez compresser les fichiers, les envoyer à quelqu'un et cette personne peut simplement continuer à travailler).Si vous enregistrez »uniquement HTML«, vous enregistrez toujours un fichier contenant votre maquette que vous pouvez visualiser dans n'importe quel navigateur.Vous pouvez également faire une capture d'écran (au cas où il s'agirait plutôt d'une maquette jetable) en utilisant l'outil que vous souhaitez.
Site Internet:
https://jdittrich.github.io/quickMockup/traits
Les catégories
Alternatives à quickMockup pour Web
111
Balsamiq Wireframes
Balsamiq Wireframes est un outil de wireframing d'interface utilisateur rapide basse fidélité qui reproduit l'expérience de l'esquisse sur un bloc-notes ou un tableau blanc, mais en utilisant un ordinateur.
66
19
12
Mockup Designer
Mockup Designer, construit avec Backbone, Backbone-LocalStorage et Html2Canvas, est un outil de maquette super facile à utiliser qui utilise le stockage local de votre navigateur comme backend.
- Gratuite
- Web
- Self-Hosted
10
9
Mockup Builder
Concevez vos logiciels ou maquettes de sites Web en quelques minutes.Mockup Builder est un nouveau look pour résoudre les anciens problèmes de prototypage et de partage de croquis avec les clients.
- Freemium
- Web
7
HotGloo
HotGloo est un outil UX, filaire et de prototypage conçu pour créer des structures filaires pour le Web, les mobiles et les portables.Créez et partagez des prototypes entièrement interactifs avec votre équipe et vos clients et recueillez des commentaires sur le processus..
7
4
Wired Designer
Wired Designer est un outil de maquette construit à l'aide de composants Web de la bibliothèque Wired Elements.Il est fait par l'auteur de.
- Gratuite
- Web
- Self-Hosted
1
MockFlow.com
MockFlow fournit une solution à guichet unique pour tous les besoins de planification de l'interface utilisateur qui comprend des maquettes de conception d'interface utilisateur, un plan du site, une documentation et des approbations de conception.