0
Inspr
Vous avez une idée d'application et vous ne savez pas comment la visualiser et la partager avec vos amis?Vous pouvez maintenant le faire avec Inspr.
- Payante
- iPhone
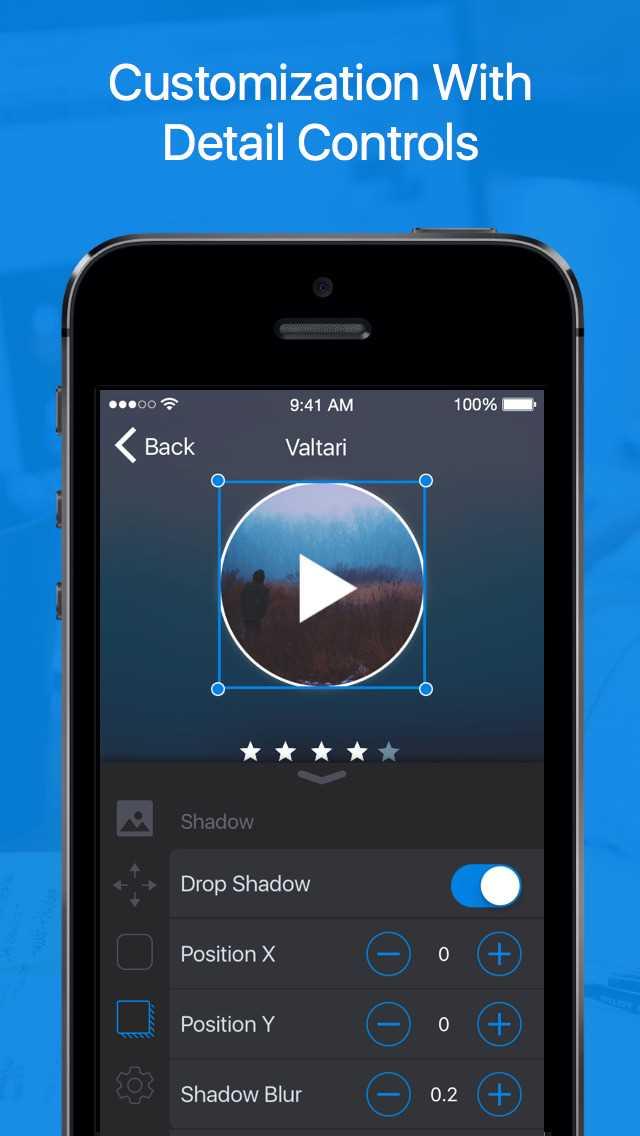
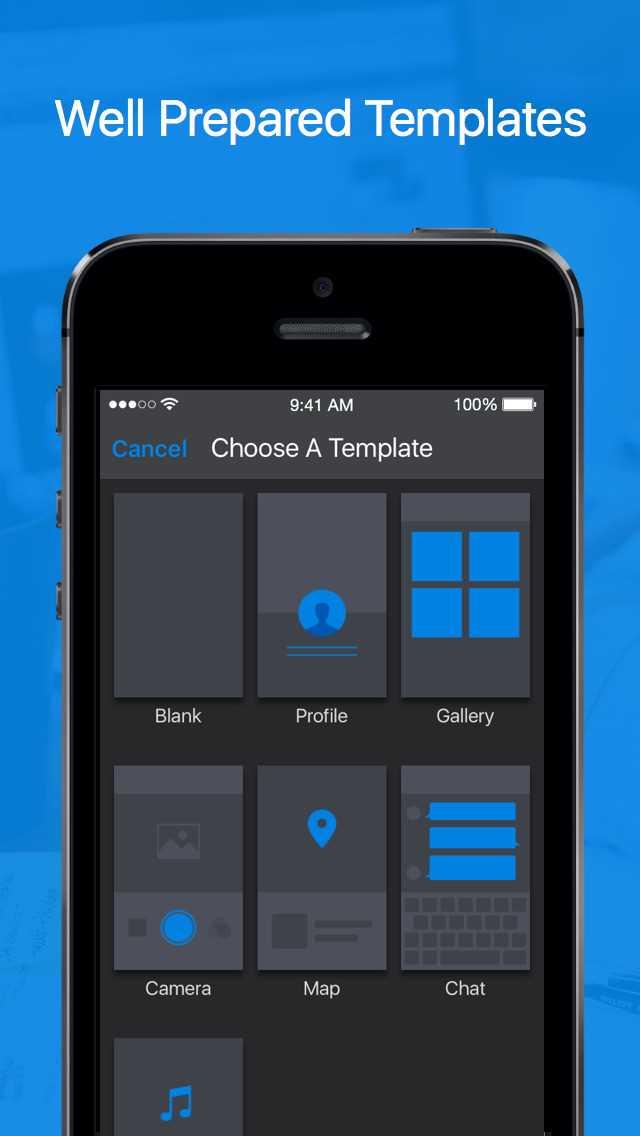
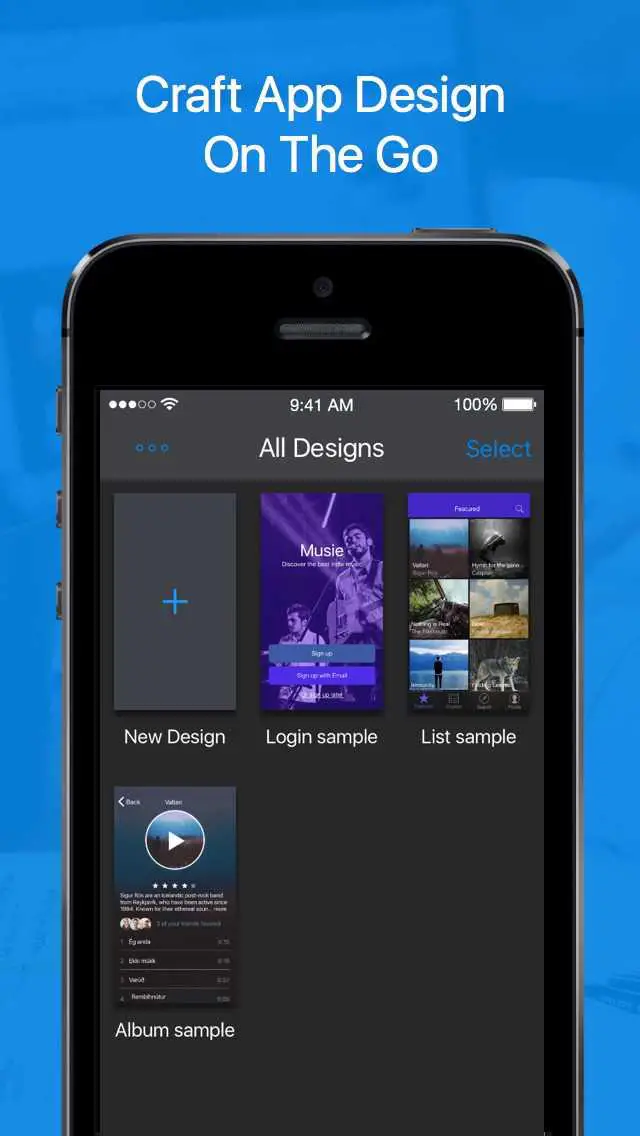
Vous avez une idée d'application et vous ne savez pas comment la visualiser et la partager avec vos amis?Vous pouvez maintenant le faire avec Inspr.Inspr (prononcé comme «ins-per») est une application mobile pour tout le monde pour concevoir une interface d'application directement sur votre téléphone mobile.Pour que vous puissiez commencer la conception d'une application sans effort, Inspr propose un ensemble de modèles et de riches composants natifs qui vous aideront à formuler vos idées rapidement.Caractéristiques principales: * modèles pour plusieurs catégories d'applications * déposez et faites glisser des éléments ou des préréglages avec un puissant moteur d'édition * composants natifs pour créer un design vivant * personnalisation avec des centaines de paramètres * 200+ icônes sélectionnées à la main * palettes de couleurs populaires, et vous pouvez créer vos propres* des dizaines d'images stockées à la main * charger des images personnalisées à partir de l'album du téléphone * choisir la police de caractères que vous aimez pour le texte * enregistrer automatiquement la maquette pendant que vous concevez * exporter des dessins vers l'album photo ...
Site Internet:
http://insprdesign.comLes catégories
Alternatives à Inspr pour toutes les plateformes avec n'importe quelle licence
72
66
28
20
Mockingbird
Mockingbird est un outil en ligne qui vous permet de créer, de lier ensemble, de prévisualiser et de partager des maquettes de votre site Web ou application.
- Payante
- Web
13
12
Mockup Designer
Mockup Designer, construit avec Backbone, Backbone-LocalStorage et Html2Canvas, est un outil de maquette super facile à utiliser qui utilise le stockage local de votre navigateur comme backend.
- Gratuite
- Web
- Self-Hosted
10
Justinmind
Justinmind est la meilleure solution pour prototyper n'importe quelle application Web ou mobile à laquelle vous pouvez penser.
10
8
Flairbuilder
FlairBuilder est un outil de prototypage d'interface utilisateur pour la création facile de wireframes de sites Web interactifs, de maquettes et de prototypes GUI.
7
5
5
5
4