0
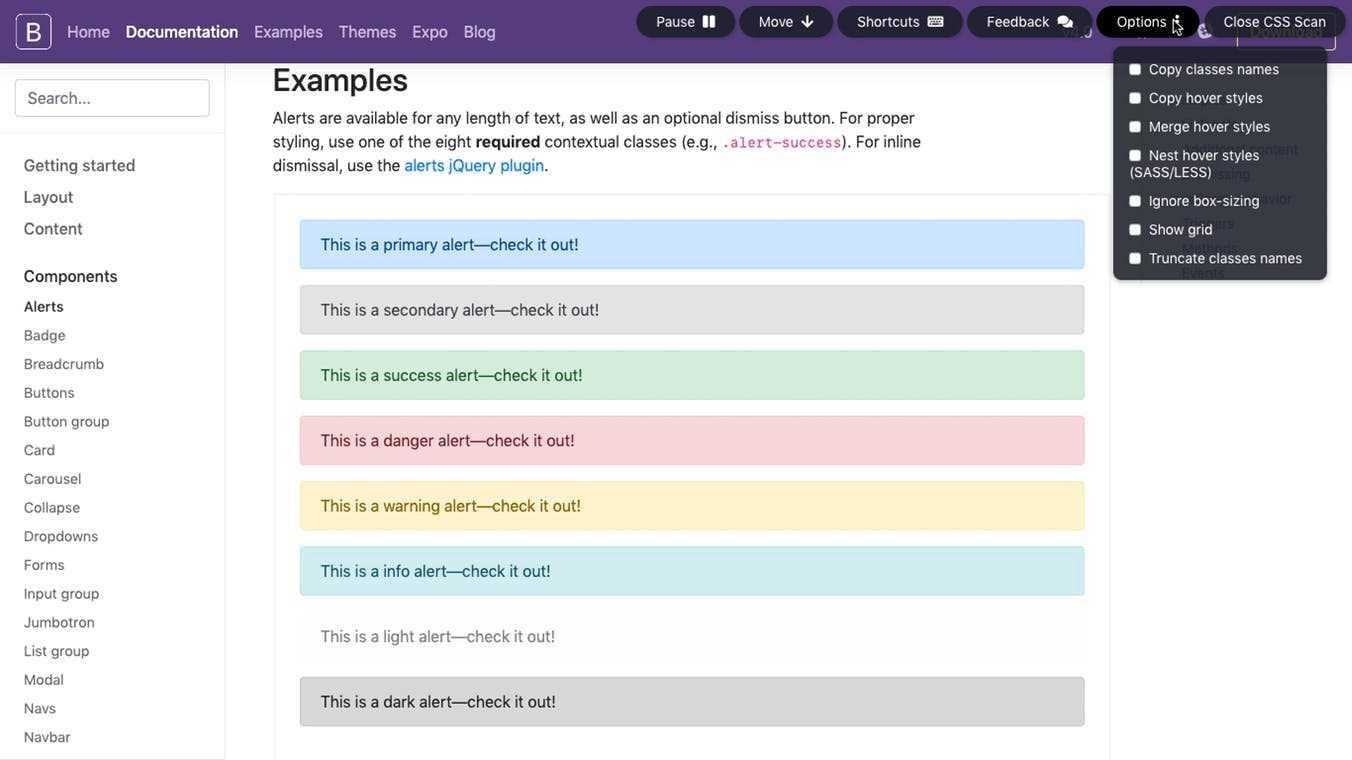
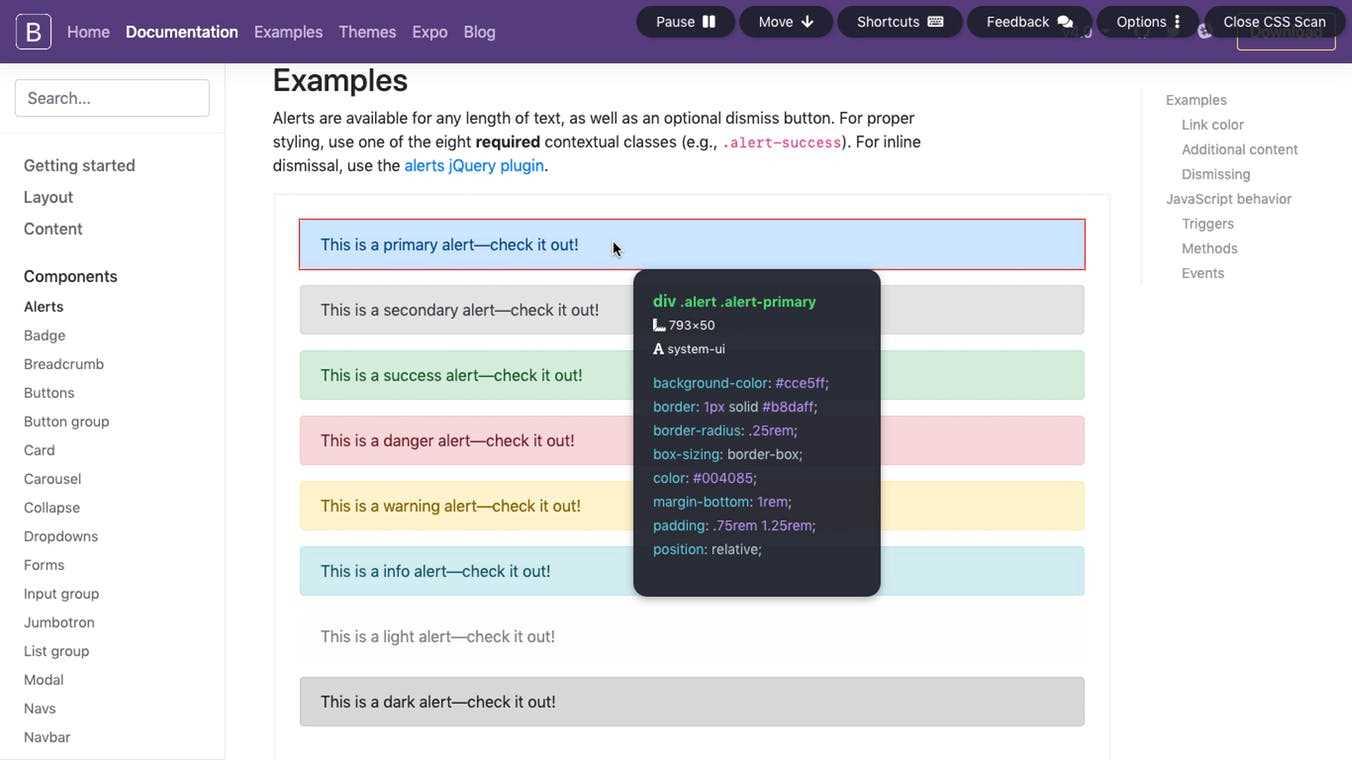
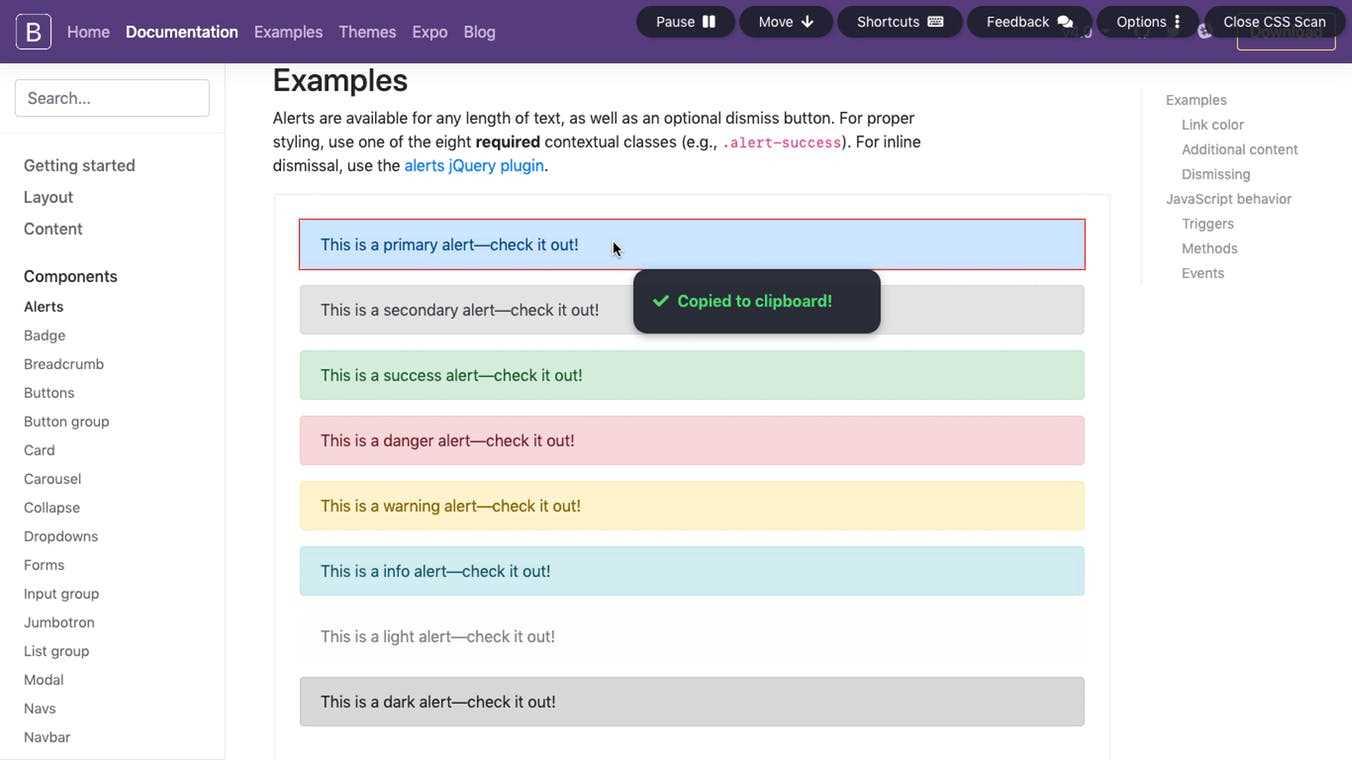
Inspectez les stéroïdes - Visualisez instantanément le CSS de tout élément sur lequel vous passez la souris et copiez toutes ses règles en un seul clic.Smart CSS Pas de règles CSS ni de déclarations longues inutiles.CSS Scan utilise la même technologie utilisée par Google et Github avec des améliorations pour nettoyer rapidement toutes les corbeilles CSS pour vous.Optimisations précises, abrégées et avancées.Inspecteur Lightspeed Vous êtes occupé.Lors d'une journée difficile, la dernière chose que vous voulez faire est de perdre du temps à essayer de comprendre pourquoi le CSS ne fonctionne pas en faisant défiler les règles CSS infinies sur les outils de développement des navigateurs.Avec CSS Scan, vous inspectez les styles à la volée et terminez votre travail plus rapidement.Utilisez des raccourcis pour obtenir instantanément le CSS calculé de tout élément sur lequel vous passez la souris.Copiez n'importe quel élément que vous voulez Si vous voulez copier le CSS de cet élément maintenant, c'est pénible.Avec CSS Scan, il vous suffit de cliquer, et c'est à vous, utilisez-le comme vous l'aimez.Les règles CSS de tout élément dont vous avez besoin dans votre presse-papiers en un seul clic.Fonctionne partout.Sur chaque site Web.Wordpress, React, etc. CSS Scan s'exécute sur le navigateur en tant qu'extension pour fonctionner partout.Choisissez votre favori: Chrome et Firefox.Safari arrive bientôt, Internet Explorer peut-être jamais.
Site Internet:
https://getcssscan.comLes catégories
Alternatives à CSS Scan pour toutes les plateformes avec n'importe quelle licence
3
1
TreeClicks
TreeClicks est une extension d'achat Chrome et Firefox gratuite qui reçoit des frais de publicité pour vous faire entrer en tant que client et l'utilise pour planter des arbres.Si seulement 1% de tous les acheteurs utilisent TreeClicks, des millions d'arbres pourraient être plantés.
1
CSS Validator
Utilisez CSS Validator pour valider le code CSS et rechercher les erreurs et avertissements qui peuvent être corrigés.
- Gratuite
- Web
- Self-Hosted
0
I hate mailto
Chaque fois que vous cliquez sur un lien de messagerie, cette extension Chrome et Firefox copiera l'adresse e-mail dans votre presse-papiers et empêchera le client de messagerie d'interrompre de manière agaçante ...
0
0
SEO Tools Extension
Une petite extension de navigateur pratique pour accéder directement à vos outils de référencement préférés et à vos recherches.
0
Leftside Back
Vous permet de revenir en arrière en appuyant simplement sur la souris sur le côté gauche de votre écran.
0
Year Progress
Le temps bouge.Remplacez la nouvelle page d'onglet (ennuyeuse et blanche) par une motivation (amusante et colorée).
0
0
0
Notes for Zeplin
Cette extension recueille toutes les notes d'un projet Zeplin et les affiche dans une liste filtrable.
0
CSS Scan Pro
CSS Scan Pro est une extension de navigateur qui permet d'obtenir radicalement et facilement l'apparence de n'importe quel site Web.Passez la souris sur n'importe quel élément et copiez l'intégralité de son CSS en un seul clic.
0
SnipCSS
SnipCSS est un outil de développement qui extrait toutes les règles CSS nécessaires pour reconstruire la sous-arborescence DOM de n'importe quel élément.Contrairement à d'autres outils, il n'utilise jamais de styles calculés, il utilise le protocole devtools pour extraire les styles.
- Freemium
- Windows
- Mac
- Chrome
- Software as a Service (SaaS)