2
SVG Flipbook
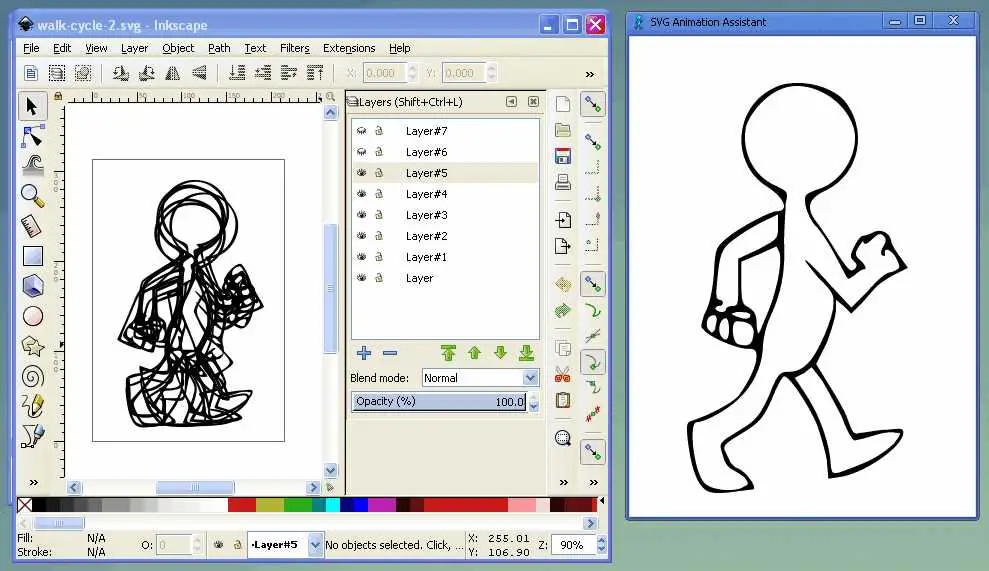
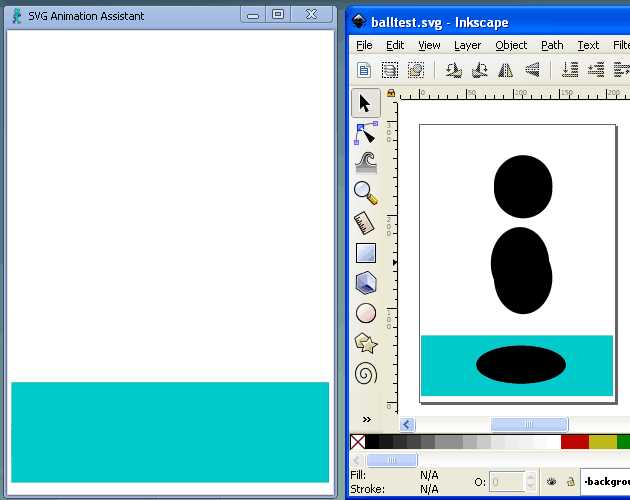
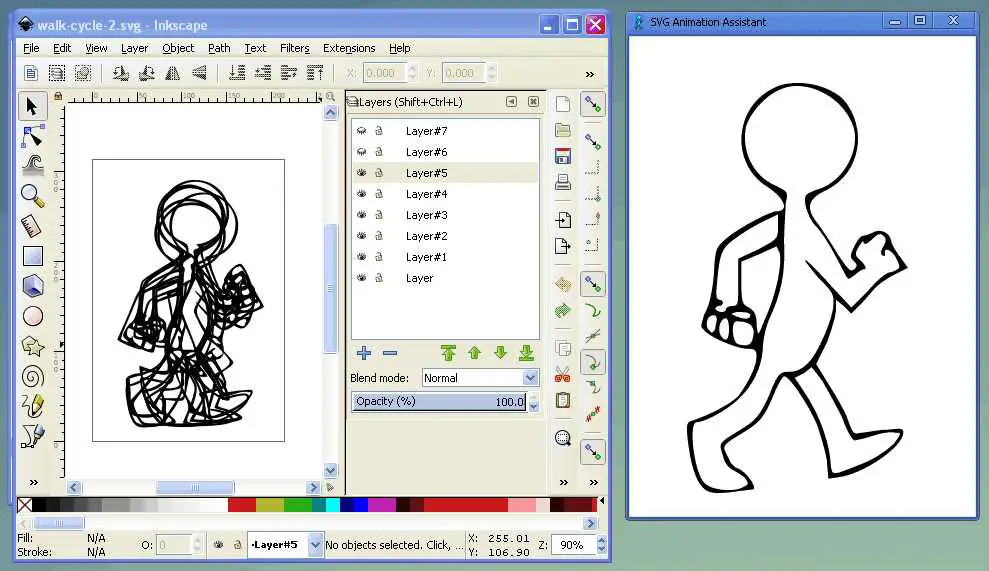
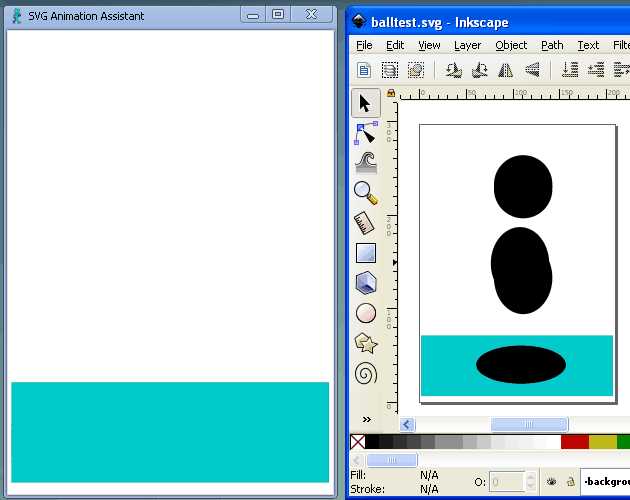
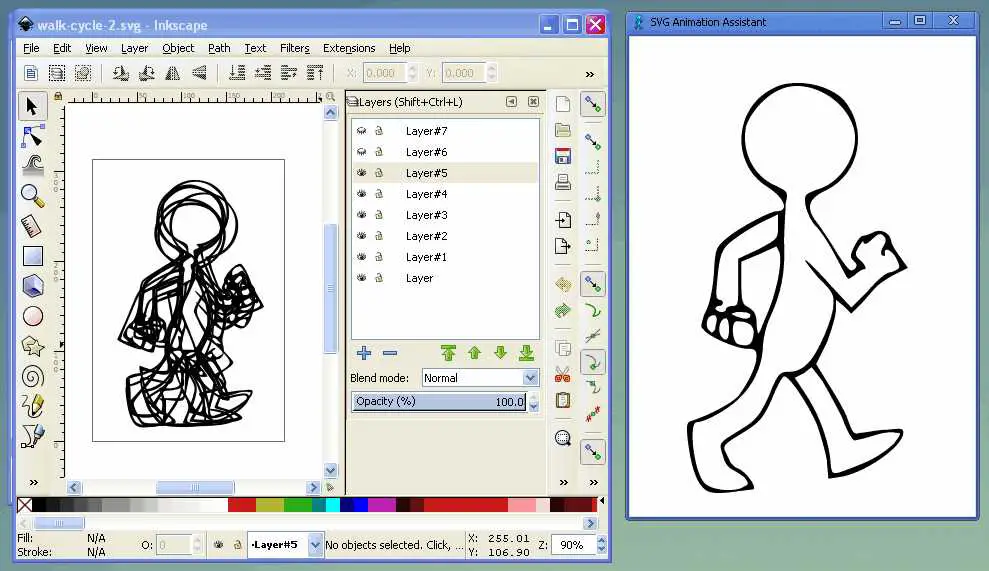
Le Flipbook SVG s'exécute à côté de votre éditeur SVG et vous permet d'animer votre création.Chaque couche de votre SVG devient une image.Vous pouvez utiliser n'importe quel éditeur SVG que vous aimez.
- Gratuite
- Windows
- Mac
- Linux
- Web
- Software as a Service (SaaS)
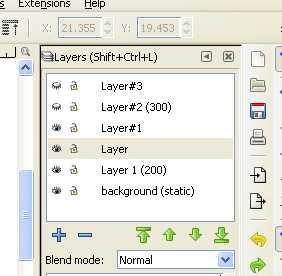
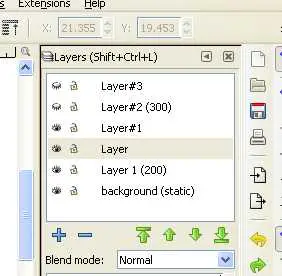
Le Flipbook SVG s'exécute à côté de votre éditeur SVG et vous permet d'animer votre création.Chaque couche de votre SVG devient une image.Vous pouvez utiliser l'éditeur SVG de votre choix.Inkscape et Illustrator fonctionnent tous les deux très bien.Pendant que vous modifiez le SVG, ouvrez le même fichier dans l'application Flipbook SVG.Lorsque vous appuyez sur Enregistrer dans votre éditeur SVG, il sera "rechargé en direct" dans l'application et vous verrez vos modifications jouer.Vous pouvez personnaliser la synchronisation et le comportement de l'image en modifiant les noms de vos calques: * Définissez la durée de l'image en entrant le nombre de millisecondes entre parenthèses sur le nom de la couche, comme (100) pour une pause de 100 ms ou 1 / 10e de seconde.* Définissez un calque comme arrière-plan statique qui sera toujours visible, en ajoutant le mot (statique) au nom du calque.