5
CssDeck
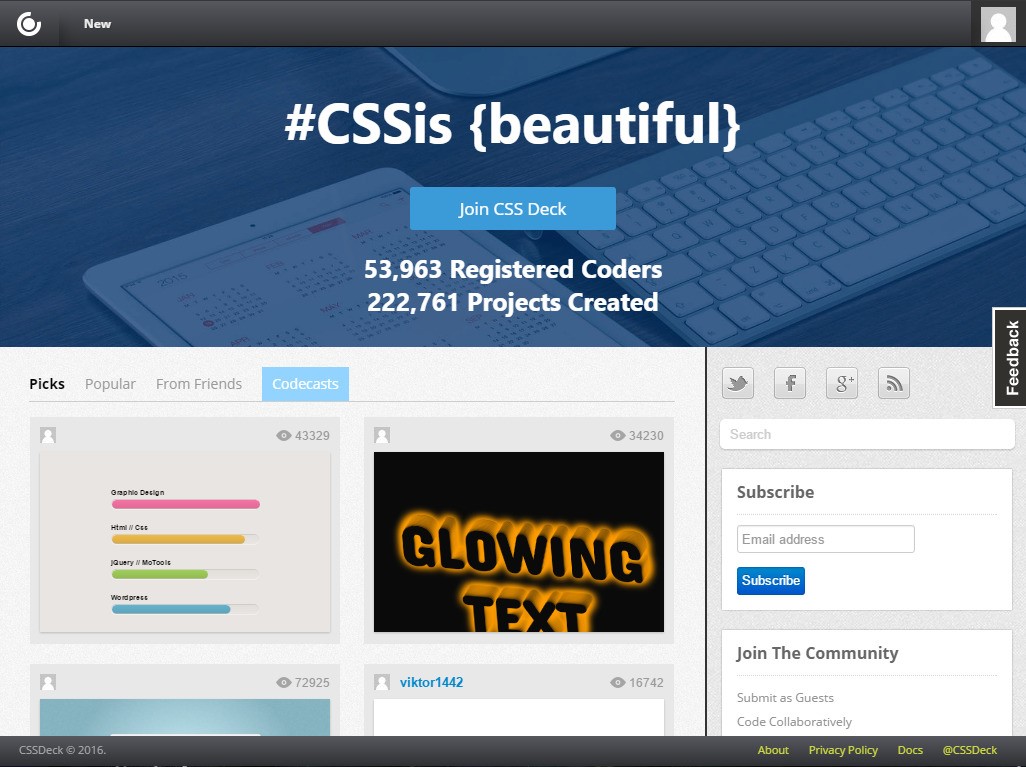
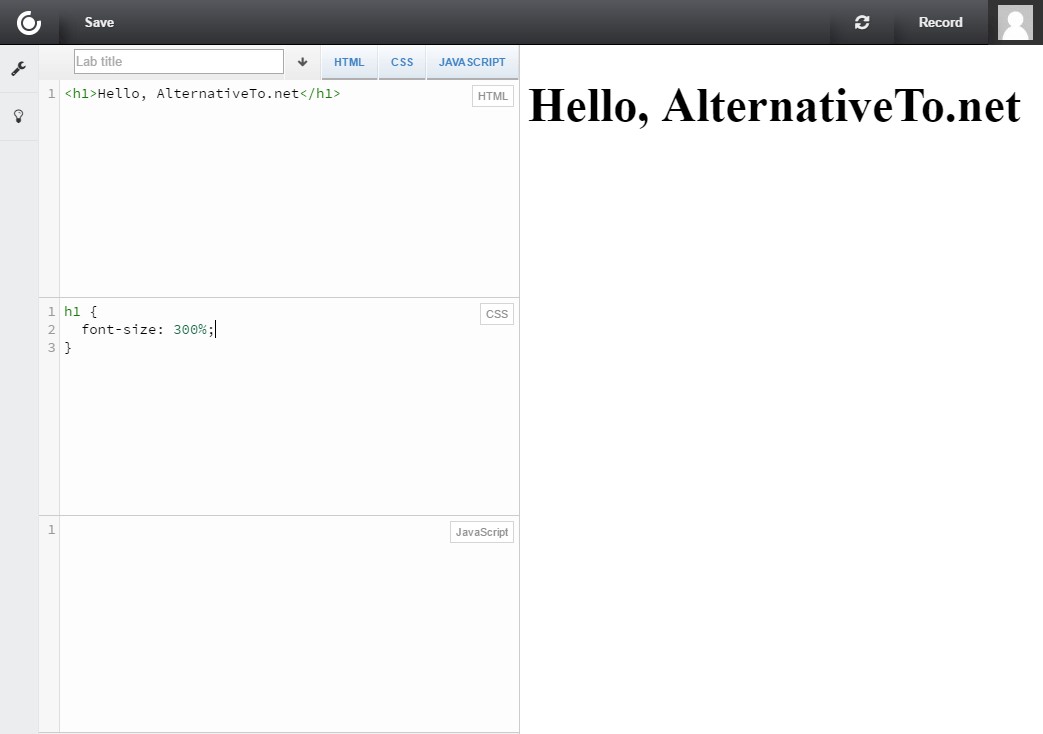
CSSDeck Labs est un endroit où vous pouvez rapidement créer des expériences (ou des cas de test) qui impliquent du code HTML, CSS, JS.
- Gratuite
- Web
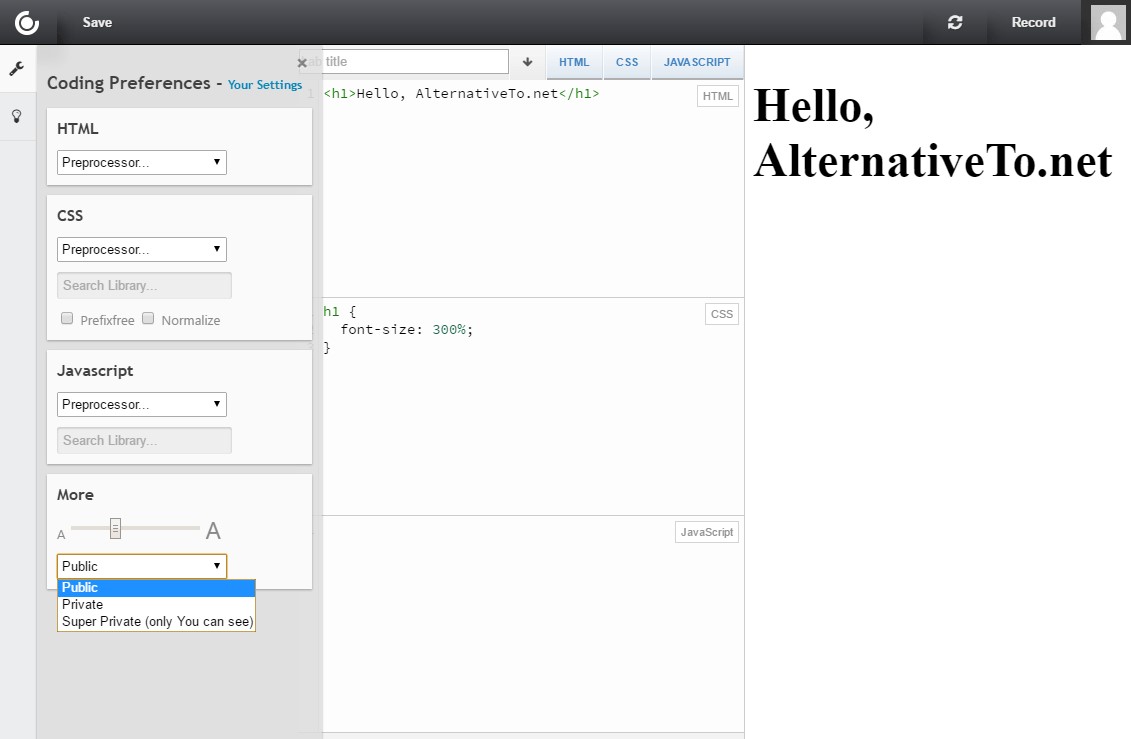
Cela concerne pas mal de choses.Vous pouvez utiliser CSSDeck pour créer des tests et partager avec d'autres personnes sur IRC, forums, StackOverflow, etc. qui vous aident à résoudre vos problèmes de codage.Vous pouvez même coder avec plusieurs personnes en temps réel dans différents modes.Rappelez-vous etherpad?Oui, nous avons quelque chose comme ça pour le codage HTML / CSS / JS avec beaucoup d'autres cloches et sifflets.Si vous créez des trucs fous avec les pouvoirs de CSS3 et JS, vous pouvez les publier ici et nous allons les présenter dans la galerie pour vous aider à obtenir une certaine renommée ainsi que pour aider les autres à en apprendre davantage sur les pratiques et les méthodologies de pointe.Vous pouvez également essayer de créer ou de regarder des codecasts qui sont essentiellement un enregistrement de tout code tapé dans les éditeurs de code.De cette façon, d'autres personnes peuvent "lire" votre enregistrement dans un style vidéo et apprendre comment la création a été développée.Fonctionnalités + Pré-processeurs + Ressources JS et CSS + Corbeille privée + Corbeille super privée + Incorporation + Notifications + Validations + Commentaires + En option, un slug personnalisé pour l'URL de votre article peut également être défini :) Bonus supplémentaires: - Vous pouvez sélectionnerl'option Prefixfree pour éviter d'écrire des préfixes fournisseurs dans votre code CSS.- Vous pouvez choisir Normalize pour inclure Normalize.css - Vous pouvez positionner les éditeurs verticalement ou horizontalement à partir du panneau des préférences.
Site Internet:
http://cssdeck.com/Les catégories
Alternatives à CssDeck pour toutes les plateformes avec n'importe quelle licence
1
CodeExec
codeExec vous permet de créer votre propre application Web permettant aux utilisateurs de créer et d'exécuter du code écrit en JavaScript, HTML et CSS en ligne.
- Payante
- PHP
- Self-Hosted
1
1
1
1
0
0
basicScroll
Défilement de parallaxe autonome pour mobile et bureau avec des variables CSS.
- Gratuite
- Self-Hosted
- CSS
0
0
0
30 Seconds of CSS
Une collection organisée d'extraits CSS utiles que vous pouvez comprendre en 30 secondes ou moins.
- Gratuite
- Web