Développement
3
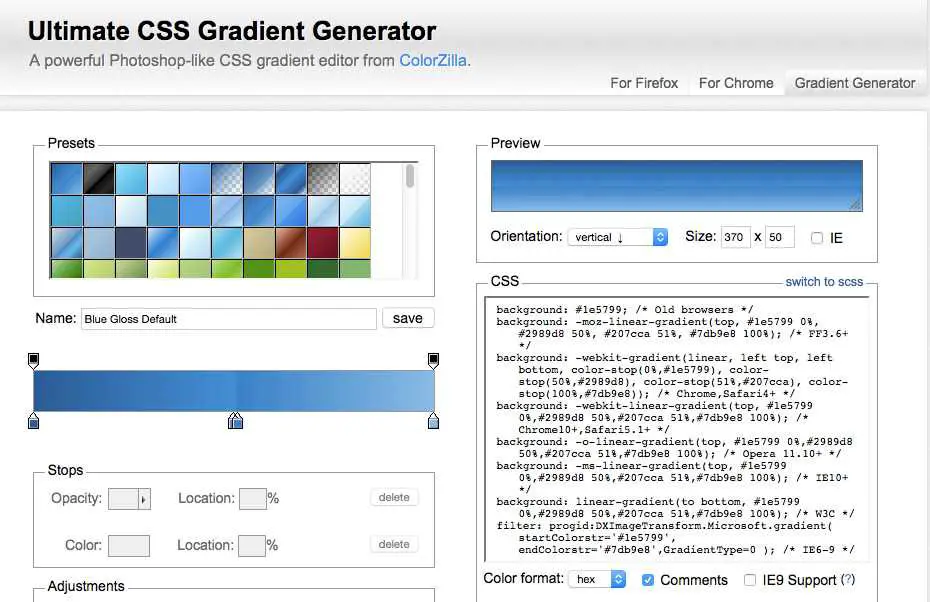
Ultimate CSS Gradient Generator
Ultimate CSS Gradient Generator est un moyen puissant de créer des dégradés CSS directement depuis votre navigateur.
- Gratuite
- Web
1
8
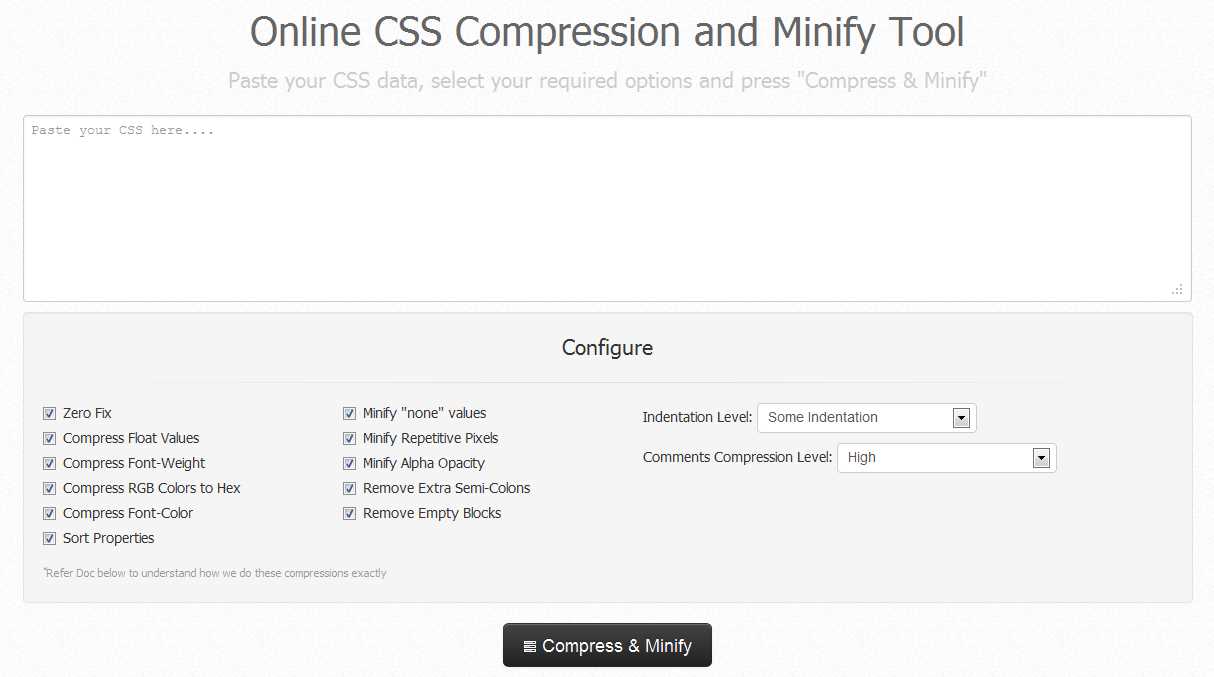
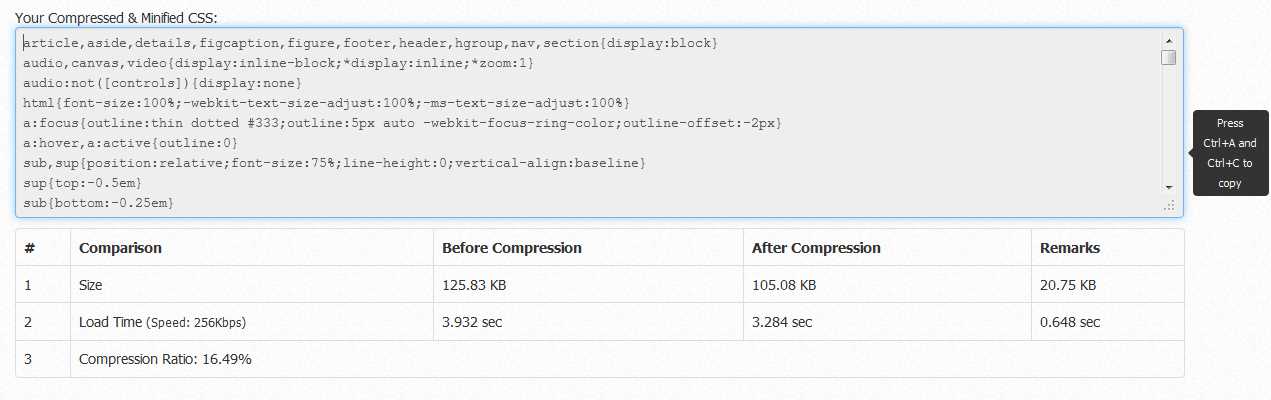
CSS Compressor and Minifier
CSS Compressor and Minifier est le meilleur outil pour compresser ou minimiser vos fichiers CSS en ligne.
- Gratuite
- Web
2
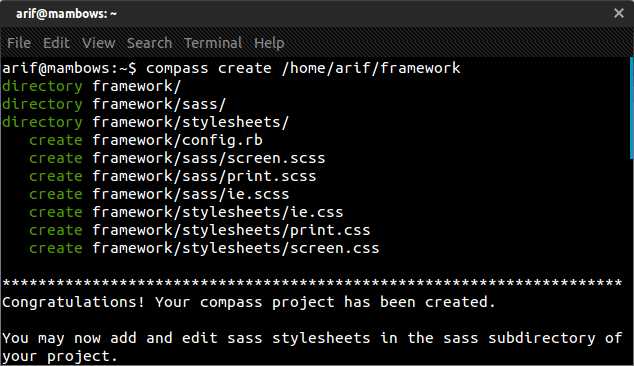
Compass (CSS framework)
Compass est une bibliothèque SASS open source - étendant les capacités de SASS et fournit des mixins multi-navigateurs pour les propriétés CSS introduites dans CSS3.
- Gratuite
- Web
1
CSS Minifier
Minifieur / compresseur CSS en ligne.Gratuit!Fonctionne avec les requêtes multimédias.Fournit une API.Simple, rapide et rapide!
- Gratuite
- Web
2
Animate.css
Animate.css est un tas d'animations sympas, amusantes et multi-navigateurs à utiliser dans vos projets.Idéal pour l'accentuation, les pages d'accueil, les curseurs et la génialité juste d'ajouter de l'eau.
- Gratuite
- Self-Hosted
4
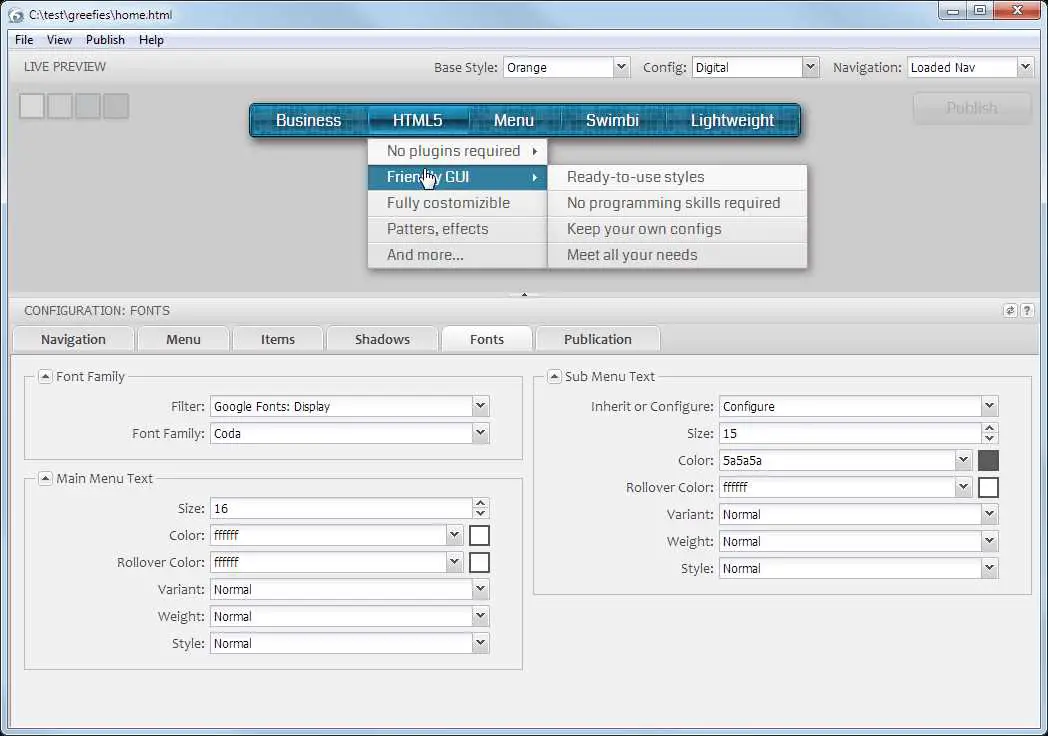
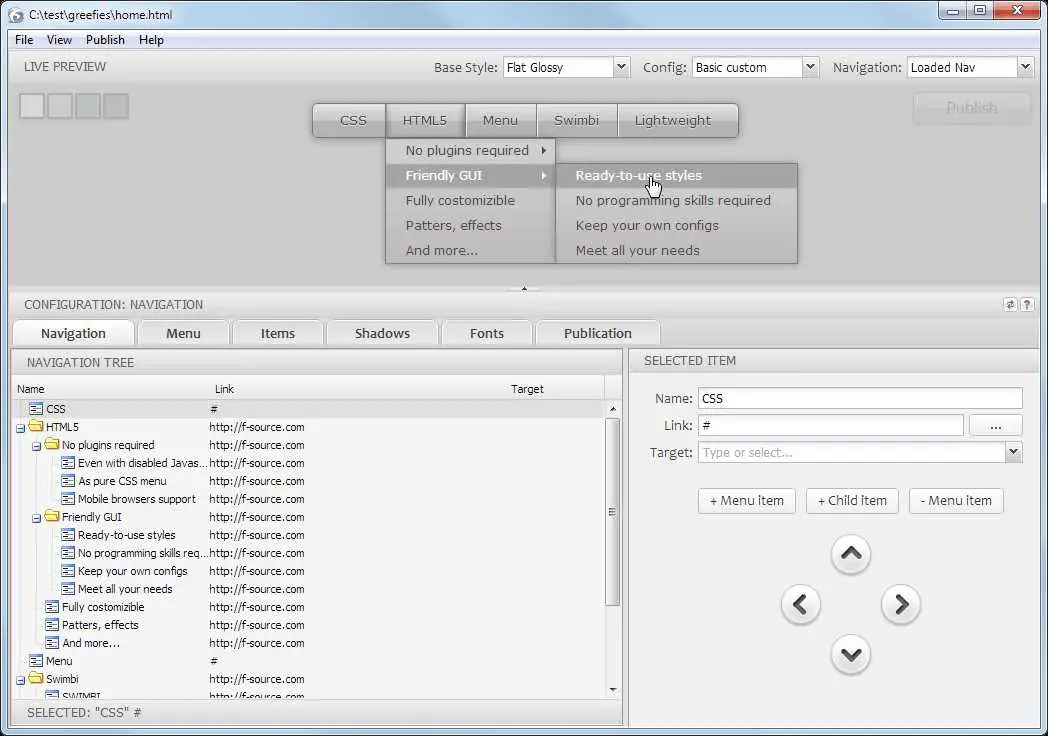
SWIMBI - Swift Menu Builder
SWIMBI - moyen rapide et facile de créer un joli menu CSS pour votre site Web.
1
webweb
Un système de gestion de contenu qui vous donne le contrôle sur le HTML.Il comprend un éditeur de code complet basé sur un navigateur (utilisant Monaco), un système de modèle de page, une page de gestion de fichiers et une syntaxe de balisage personnalisée pour rendre l'écriture des pages plus facile et plus rapide.
- Gratuite
- Self-Hosted
- SQLite
- NGINX
1
layerJS
layerJS: framework JS open source pour composer des interfaces utilisateur web sur des couches animées.
- Gratuite
- Bitbucket
- Web
- Self-Hosted
1
SpriteSheep
SpriteSheep vous permet de générer facilement et visuellement des feuilles de sprites CSS et du code CSS avec toutes les positions de sprites hors ligne.
- Freemium
- Windows
0
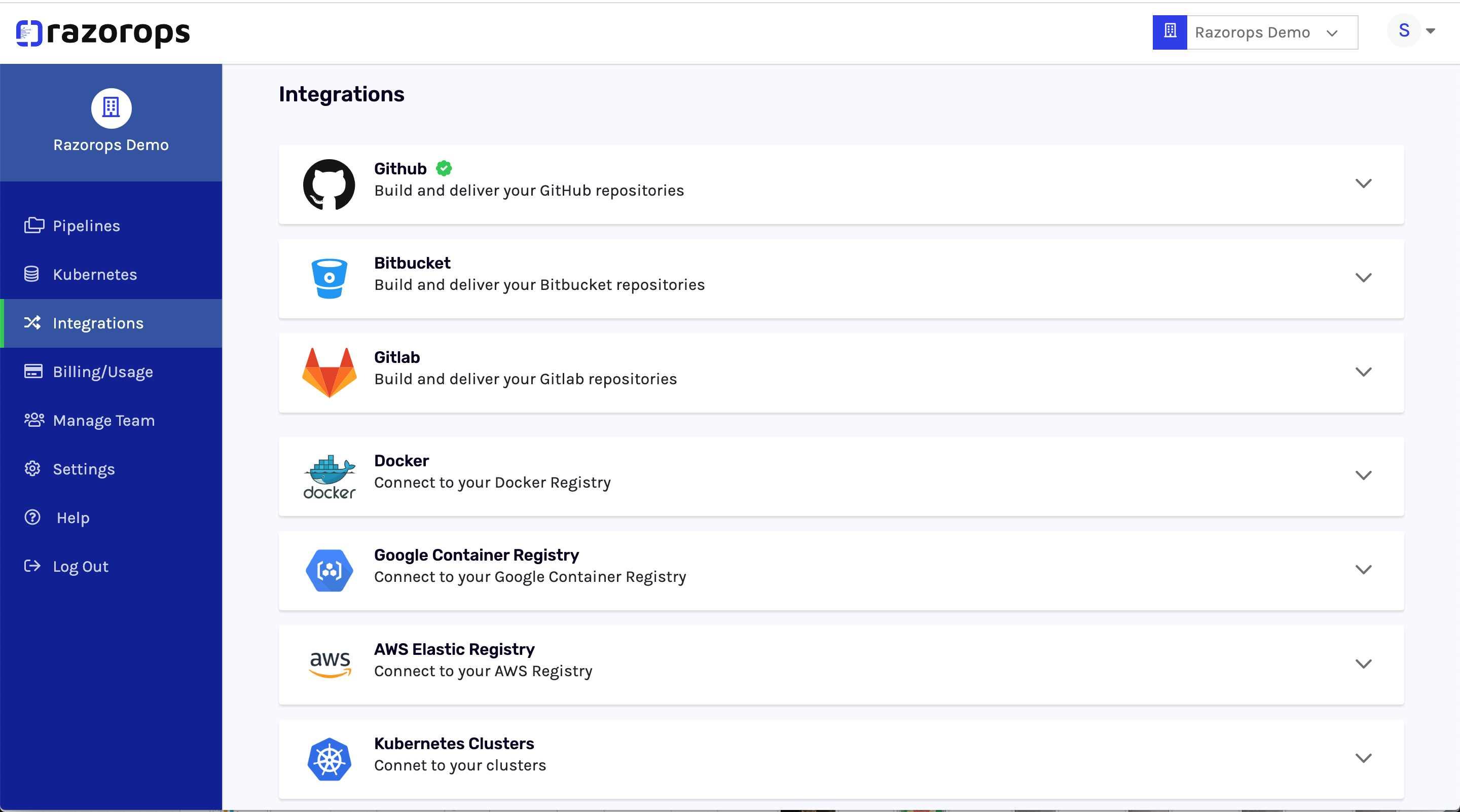
Razorops
Razorops est une solution CI / CD native contenant un conteneur complet qui gère tous les aspects du cycle de vie du logiciel depuis la création d'un commit jusqu'au déploiement en production.
- Freemium
- Web
- GitHub
- Software as a Service (SaaS)
1
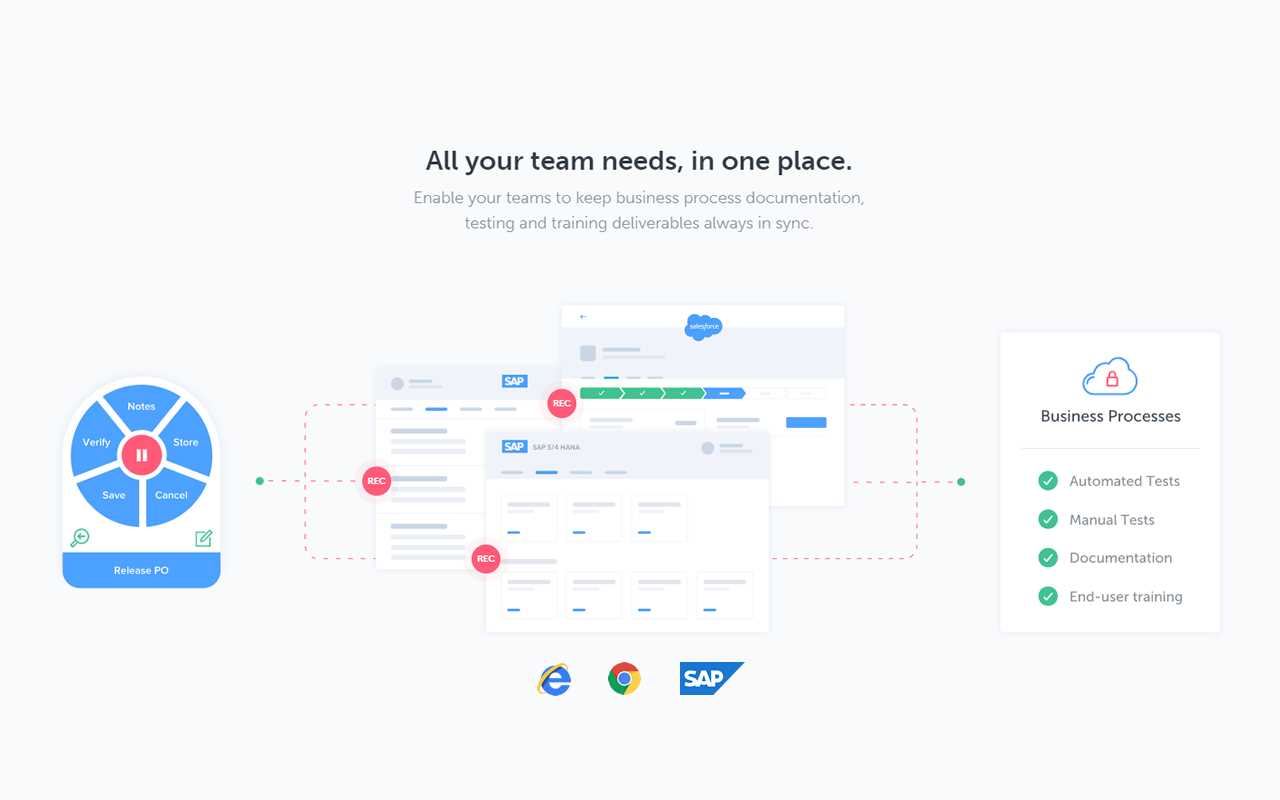
Qualibrate
Qualibrate est la solution d'automatisation des tests pour fournir des applications SAP et Web plus rapidement.Accélérez la documentation de vos processus métier et l'automatisation des tests.Adoptez le paradigme de la livraison continue et aidez les équipes agiles à livrer plus intelligemment et plus rapidement.
- Payante
- Windows
2
1
Stellar.js
Stellar.js est un plugin jQuery qui fournit des effets de défilement de parallaxe à n'importe quel élément de défilement.
0
DynCSS
DynCSS analyse votre CSS pour les règles -dyn- (attribut).Ces règles sont des expressions Javascript évaluées sur les événements du navigateur comme le défilement et le redimensionnement.
- Gratuite
- Self-Hosted
0
Helium CSS
Helium est un outil pour découvrir les CSS inutilisés sur de nombreuses pages d'un site Web. L'outil est basé sur javascript et s'exécute à partir du navigateur.
- Gratuite
- Self-Hosted
- CSS
0
0
Pretty Checkbox
Jolies cases à cocher et boutons radio CSS3 évolutifs avec bibliothèque d'icônes de polices personnalisées.Pas de Javascript !.
- Gratuite
- Web
- Self-Hosted
0
PurifyCSS
Une fonction qui prend le contenu (HTML / JS / PHP / etc) et CSS, et renvoie uniquement le CSS utilisé.
- Gratuite
- Self-Hosted
- CSS
0
CSShake
J'ai dû faire une animation shake pour un gros projet.Je l'ai fait en vanilla CSS au début.Après l'avoir terminé, j'ai découvert ce plugin cool jQuery par @jackrugile.
- Gratuite
- Self-Hosted